北東工業さんの印刷通販サービス、PrintBiz [printbiz.jp] のブログで、Illustratorの透明効果について興味深いエントリがありました。
透明機能の落とし穴 - 印刷通販サイトのプリントビズ ブログ [printbiz.jp]
レギュラーカラー(シアン、イエロー、マゼンタ、ブラック)のインキで印刷を行うのなら問題は無いのですが、時に特色インキで印刷を行う時に、透明機能を使うと思わぬ結果となる事があります。
プロセスカラーを「レギュラーカラー」と書くのは関西の風習ですね。それはそうと、
透明機能は画面上でシミュレーションされたものを表示しているだけですので、実際の印刷と異なる事も起こってくるわけです。
とありますけれども、画面上でより精度の高いシミュレーションをさせれば実は解決する問題だったりしますので紹介します。今回検証に使ったのはWindows版Illustator CS2 12.0.1です。
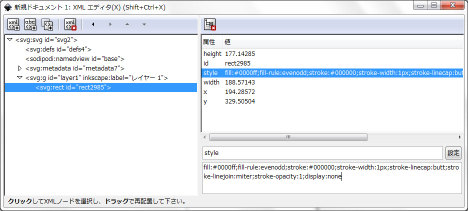
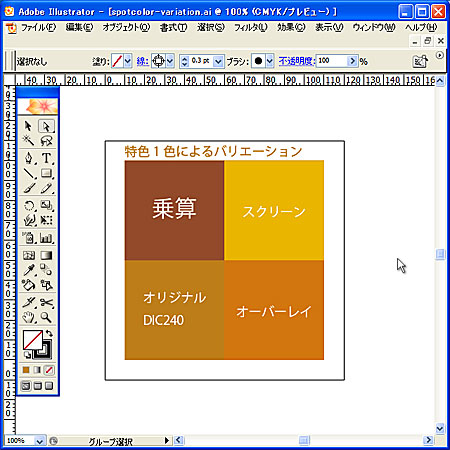
まず、PrintBizさんの検証データを作ってみましたので、みなさんも試せるようにここにデータを置いておきます。
「spotcolor-variation.zip」をダウンロード(Illustrator CS2)
余談ですが、こうやって検証用データを一緒に置いておくと理解って深まるんじゃないかなーと思います。
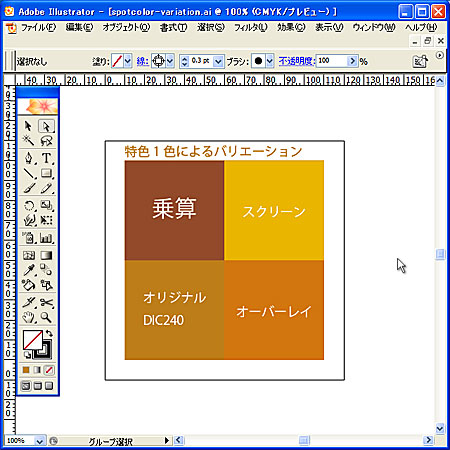
それで、このデータ、普通にIllustratorで開きますと、透明効果が有効になっているような表示になります。

▲PrintBizさんの検証データに相当するものを作ってみた
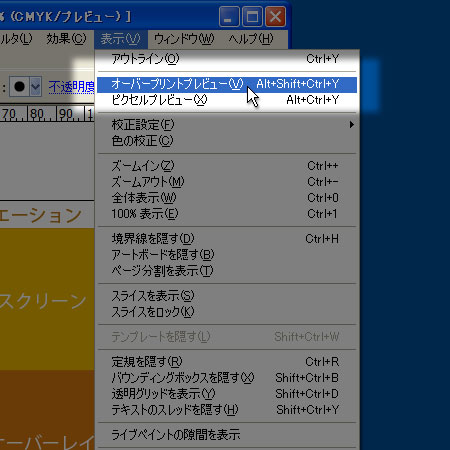
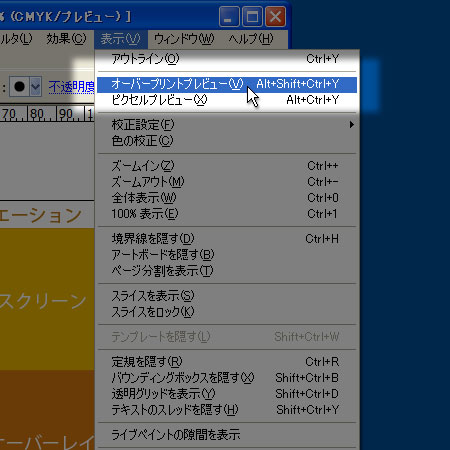
そこで、おもむろに「オーバープリントプレビュー」を選んでみます。

▲オーバープリントプレビューを選ぶ
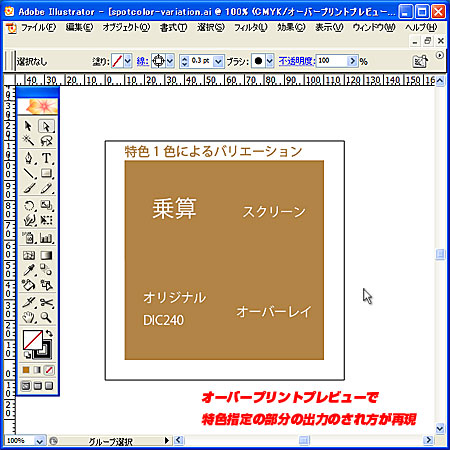
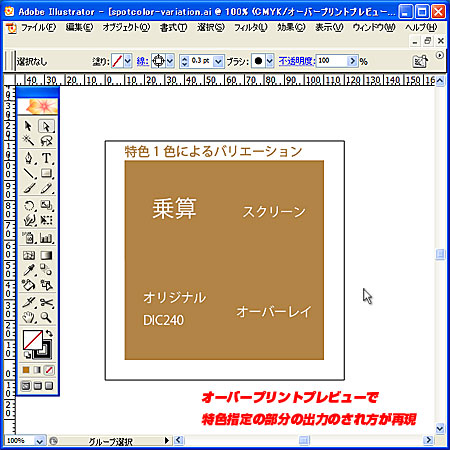
すると……

▲再現された!
オーバープリントプレビューで見ると、特色インキ指定部は透明効果が効かない、というのが再現されました!
というわけで、オーバープリントプレビューで見ると、特色部分の透明効果の再現具合が分かるようになっているわけでございます。
制作側には、必ずオーバープリントプレビューモードで見るようにお願いしたいところですが、結構多くの印刷会社が、オーバープリント設定を無視して製版するようなので、オーバープリントプレビューモードの存在がない方がありがたい、という企業があるというのも事実だと思います。ずーとオーバープリントプレビューで見ろとか、PDF/X-1aはオーバープリントイキで製版しないとダメとか言ってきたのだけれども、やっぱ偉い人が言ってくれないとダメなのかもねー