結果的に言うと、ETCが付いていないわけだが。
実家方面高速道路とぎれとぎれなんで乗らんでもいいやって思う事にしよう。
結果的に言うと、ETCが付いていないわけだが。
実家方面高速道路とぎれとぎれなんで乗らんでもいいやって思う事にしよう。
きのうたくさん酒を飲んだので、飲み屋さんにクルマを置いてきて、今日クルマ取りにいくの面倒なんで、お店に「むかえにきてー」とか電話かけたら(←えらそうだな)、迎えに来てくれて、そのまま昼飯を食ったぐらいにして、成り行きで仕入れに一緒に行ってくれっていう流れになり、運転手になって、飲み屋の親父の車でチャレンジャーに行きました。ていうか、仕入れ、チャレンジャーなんだ……
そのあと、実家からブルボンのぼっこれ菓子をもってこいといわれていたのだけれども、ブルボンに勤めている人の話しを聞くと工場によっては全くぼっこれ菓子を出していないということなので、代わりに亀田製菓だと創業したところにある工場にて売っているという話を聞いたので、チャレンジャーからそのまま亀田製菓のぼっこれ菓子を買いにいきました。
あいにく今日はぼっこれ菓子は売り切れで、いつ入るのーて聞いたら「明日午前中です」って言うんですが、明日仕事だっけむりだわーとかいったんですが、ぼっこれてないけれども製品の袋に入っていないお徳用詰め合わせのお菓子が300円で売っていたので、飲み屋の親父が買ってくれました。
あと、昼ごはんもただになりました。
出社してから明日休みだと知った。
予定が全般的に狂ったので今日は飲み屋で飲むことにした。
ボトルがなかったので出費まで狂った。ゴールデンウィーク無事に越せるか不安。
(2009-4-29 20:43追記)A-DATAのDDR3メモリとMacBookの相性があまりよろしくないということで、購入時は気をつけたほうがいいみたいです。Amazonリンクをはずしておきました。
MacBookのメモリは最初から2GBだったけれども、僕の使い方だとレインボーカーソルになりまくるので、メモリを購入する事に。田舎なので、Amazonから買いました。
僕が買った時点で、2枚(4GB)で5600円でした。
小学校のときにベーシックマスターレベルIIIマーク5にメモリ増設した以来、死ぬまで何回メモリ増設するんだろうね。
きのう飲み屋にいったら冷やし中華始めていたので、僕もXcode始める事にしました。
会社の開発はソフトインストールできないところでたまたま預けられた通信入校用FTPサーバ上でニッチに開発するためにPerlとSSHで開発環境なしでやっていたのでIDEきもい。
んで、CodeReposでコード置くために、Subversionで管理対象外にする方法は
Xcode プロジェクトを Subversion 管理する | METAREAL [www.metareal.org]
あたりを参考にした。
何作っているかって言うと、
http://svn.coderepos.org/share/platform/illustrator/applescript/AiVersionChecker/
です。最近2年ぶりぐらいにデータ入校対応作業も始めたんですが、Illustratorデータのバージョン確認が、Mac OS 9のYooEditでやるというのはさすがにやめた方がいいかと思った。んで、社内で開発しちゃうと持ち出しができんので、うちで作った方がみんなでつかえるんでいいよね、ていうことで。
あと参考にしたページ:
AppleScript for OS X ●AppleScriptとPerlの連係 [www.kiwi-us.com]
AppleScript で Perl に GUI をつける (hPod) [hwat.sakura.ne.jp]
Script Note : AppleScript で Perl の正規表現、そして one-liner [psychocat.net]
M.C.P.C.: Acrobat7と9で見え方が違うテスト用PDF/X-1aできたよー\(^o^)/のこめんと
解答は同じでしたが(PDF書き出し時に透明を分割させないでくれと。。
)まぁ詳しい説明が掲載されてよかったのかどうか(Acrobatの最新は8や9なのでそれに合わせなければいけないような…)
DSの回答は、いつもPDF生成側=発注側にて対処してほしい、ていう回答のされ方が多いのですけれども、まあできんものはできんわな(孫受けひ孫受け、つまりPDF生成側≠発注側とかよくある)。
それはともかく、
詳しい不具合の原理の説明がされることにより、いろんな立場の人たちがおのおの動き出すので、いいんじゃないかと僕は思います。
各セクションでの対応が有機的に絡み合って印刷工程の安定化につながるはずなんですが、これが自動で行われるには、やっぱり情報の伝達経路の整備が重要だったりすると思うわけです。
僕に対しては、いつもいつも情報伝達経路の確保が重要と言っているわりに実際に情報伝達経路の確保をしていないじゃないかという批判はありますけど……
出力の手引きWeb InDesignCS2~CS4での合成フォントの問題:大日本スクリーン製造株式会社 メディアアンドプレシジョンテクノロジーカンパニー [www.screen.co.jp]
■問題の概要
合成フォントが使用されたInDesignCS2~CS4のドキュメントからダイレクトにPDF/X-1aを出力し、Acrobat 7とAcrobat 9(やAcrobat 8)で表示させると、表示上の差違が発生する場合があります。Trueflowでも従来の演算系で同様の問題が発生することがあります。症状から見るとAcrobat 8以降で問題が修正された様に見えますが、この問題の本来の原因はInDesignが出力するPDFの記述にあり、PDFの規格としてはAcrobat 7やTrueflowでの出力結果の方が正しい(がInDesignでの表示とは異なる)事が分かっています…

ゆゆしき事態なんですが、テスト用InDesignデータとPDFデータがなかったので、作ってみました。
ダウンロード composefont.zip (938.8K)
自社のRIPでどう処理されるか確認しておくといいと思います。
~~~
僕が昔作ったやつとしては、
M.C.P.C.: 夏真っ盛りなのでゾッとするPDF/X-1aデータをどうぞ。もう、PDF/X-1aが信じられなくなる。
などがあります。
印刷どーなる? » Blog Archive » Web to Print理解の肝 [www.gorilog.net]
会社で外部から講師を呼んでW2Pについて全社員研修をやったんですが、感想文を読んだり話を聞くと、どうもこの自動化・無人化されたワークフローシステムが基盤にあることが十分に理解されなかったようで(講師の話の中身の影響もありますが)、とにかくWebから印刷物を発注するっていうところだけに目がいったようでした。この仕組みを入れれば、顧客だけではなく社内のワークフローまで大きく変わると思うんですが、どうもそこに気付いた人が少なかったのが気になりました。
まぁネーミングが「Web to…」だからしかたないのかもしれませんが、各工程でデジタル化されたシステムが、統合されたシステムへと発展するという理解がないと、正しくW2Pを理解できないんじゃないかなぁと思いました。
わたし印刷通販だけど、プリプレスとプレス&ポストプレスとシステムとが血みどろの争いを繰り広げた末やっと戦乱の世が治まって外に見せてもばっちこい、という状況になったときに見学にいらした人が見るのはマシンのみ、ていうのはよくありまして、それぞれの部門の調和というのが政治というか人間の力だったりするけれどもそこまで見学しようって言うのってあんまりなかったよね。
※フィクション
アドビがなにやら始めた「できた!をかなえるチュートリアルマガジン DEKIMAGA( https://dekimaga.jp/ )」にて、なんか投稿できる場所があったので、投稿しました。投稿したらFLASHムービーで反映される仕組みです。
https://dekimaga.jp/index.html?id=d30aa5836ad51a8874a535269b9a7d5f
(個人的な趣味で音出ません)
https://dekimaga.jp/index.html?id=0b22de395ae359a26ee1d98f894829c3
むだにリアクション違うのかよ!
新しいDTPセミナーイベントが2009年5月、誕生します!
DTP Booster Vol.1
「過去からの離脱―Illustratorの新しい使い方とPDF入稿メリット―」
- 日時
- 2009年5月15日(金) 19:00~21:30
- 会場
- デジタルハリウッド大阪校 セミナールーム
- 定員
- 100名
- セッション1
- 「Illustrator CS4にキャッチアップ」
- 講師:鷹野雅弘氏(株式会社スイッチ)
- セッション2
- 「PDF入稿の7つのメリット」
- 講師:笹川純一氏(株式会社吉田印刷所)
- サイト
- http://www.dtp-booster.com/
以前、会社の製品紹介記事をデジクリに掲載していただいた縁で、イベント紹介協力を要請されまして、今回紹介いたしました。
さて、今回のDTP Boosterプロモーションは、DTPのイベントでは行われてこなかったプロモーション手法がとられているのにお気づきでしょうか。たとえば、バナー広告だったり、Twitterによる状況アナウンスだったり。
特に、DTP Boosterサイトに掲載されている協力サイトリストは、旧来メディアとしてのDTPWORLDがなくなった今、新たなメディアとなりうるサイト群ではないでしょうか。
僕の立場から言えば、印刷会社としてDTP雑誌の広告欄の有用性を感じていた時期はありまして、みんながそう考えたかどうかはわかりませんが、実際DTPWORLDの広告欄を印刷通販の広告が多数を占めた時期もありました。しかし、DTPWORLDがなくなると、どこに出稿すればいいんだろう?って思うわけです。今回のプロモーションで、在野のメディアが可視化されているプロセスに立ち会っているのです。
同様に、Twitterによる状況報告は、Followしているユーザーが可視化されますが、これはイベントに対するファンの存在を印象付けられます。
DTPにおける情報流通の舞台が、雑誌メディアからネットメディアへ本格的に転換するきっかけは、ここら辺から始まっていくのかもしれませんね。
~~~
おまけ。はてなCountingで開催までのカウンターを作りました。
http://counting.hatelabo.jp/count/4220
リンク先に行くと、
こんな風に貼り付けできるコードがコピペできるよ。
印刷製本SNS(http://print.so-netsns.jp/)が、2009年4月20日朝8時をもって閉鎖となります。
2006年6月のSNS開設時、SNSの中の話題を外に紹介して、SNSの活性と業界の活性を高めたいと相談をしたのですが、うまく折り合いがつかなかったので、それ以降あまり積極的になれずにいたのですが、今回閉鎖となってしまいました。
痕跡すらなくなってしまうのはあまりにも悲しすぎるので、スクリーンショットをはらせて頂きます。これぐらいは許してくれると思う。
SNSも含めたソーシャルメディアの持続性については
なぜ、あのWebサービスはみんなに使われるのか? - 今日とは違う明日 [d.hatena.ne.jp]
あたりが面白い。
先週ドリームウィーバー色のジャケット来た人がカレーラーメン食べたいとか言っていたのを思い出して僕も酒飲んだ後食べたくなって飲み屋からのタクシーを途中で降りてカレーラーメンを食ったがよりによってどさん娘だ。ここギョーザのほうがうまい。
あとドリームウィーバー色はグリーンカレーと言えなくもない。
土曜出社だったので、駐車場と称される更地に、除草剤を撒きました。
ラウンドアップよりも顆粒の方が効くらしいけれども、木まで枯れるとか言うので考えもん。今回はラウンドアップ。
もう2週間もするとそろそろ田植えなので、今が除草剤を撒く絶好のチャンス! チャンスを逃すと、草刈り機の出番となります。
自然とつきあうのも容易じゃないですよね。
恥ずかしい!
情報バラエティー番組増加がテレビ離れを加速させる - タケルンバ卿日記 [d.hatena.ne.jp]
「民放見なくなったわよねー。NHKばかり見てるわよ」
こういうことになる人もいる。関東的に言えば、4・6・8・10どのチャンネルも同じ。ならば、時間ごとに別々のことをきちんとやっている1チャンネルを見るわよと。NHKでいいわよと。
というのを見て、
http://b.hatena.ne.jp/C_L/20090413#bookmark-12935274
C_L 1チャンネルと書くと地方で違うからNHK教育とまで書いた方がいいかなーと思う。 2009/04/13
と書いたが正解は関東広域圏では1チャンネルはNHK総合なんだって(Wikipedia調べ)。
はずかしー
文意的には、NHK教育だよなーだって、NHKも朝8時35分からはなまるマーケットみたいな番組やっとるもん。
あと、秋田だと2チャンネルがNHK教育で、ファミコンのRF出力が1ch/2chに周波数切り替えが出るようになっていたので、1チャンネルと2チャンネルのどちらかはNHK教育の優先席だと思ってたんだ。全くもって恥ずかしい。
今度生まれ変わったら関東圏に生まれてチャンネル番号間違えないようにしたいです。
リストの横並びで不思議な空白ができるアレ、をスマートに解決する - vantguarde - web:g [web.g.hatena.ne.jp]
さて、これだけではIE7以下を除いて、空白が(たぶん)できてしまいます。なぜならみなさん、「ふつう」はこう書いてるはずだからです。
<ul> <li><a href="foo">foo</a></li> <li><a href="bar">bar</a></li> <li><a href="baz">baz</a></li> </ul>じゃあ、こうしてみましょう。
<ul> <li><a href="foo">foo</a> <li><a href="bar">bar</a> <li><a href="baz">baz</a> </ul>liの終了タグを取ってみると。はい、これで空白が消えます。わーわー
手癖的にはこうしちゃうかな。これでValid。
<ul> <li><a href="foo">foo</a></li ><li><a href="bar">bar</a></li ><li><a href="baz">baz</a></li> </ul>
再編集性にこだわる場合は、
<ul ><li><a href="foo">foo</a></li ><li><a href="bar">bar</a></li ><li><a href="baz">baz</a></li > </ul>
XML的にも問題ないと思うんだけど。
http://www.w3.org/TR/2000/REC-xml-20001006#NT-ETag
End-tag
[42] ETag::= '</' Name S? '>'
http://www.w3.org/TR/2000/REC-xml-20001006#sec-white-space
White Space
[3] S::= (#x20 | #x9 | #xD | #xA)+
となっているのでめでたしめでたし。ていうかtabもオッケーか。利用のしかたが思いつかないけど。
んでXHTMLの何がいいかって教育しやすいことにつきるんじゃないかなーと思っていまして、友達がジョブチェンジするために職業訓練校に行ってWebの職業訓練で教えられたのがいきなりXHTML+CSSだったりしたわけなんですけれども、おそらく教える方も楽なんだと思います。つうわけでXHTML風記述をするのはXMLを解釈する計算機のためじゃなくて、人間がルールを覚えやすいからっていう風に理解している次第です。
ちなみに最初からXHTML+CSSで教えられた子は、最近の若い子は自動車乗るときシートベルトしめるのに違和感ないのと同レベルでタグの閉じクセがついています。すげえなあ。僕も失業したらWebの職業訓練受けようっと。
この前のCSS Niteのとき、3つの講演で4時間ぐらいあるのでWILLCOM Ad[es]の電池切れるかなーと思って、予備電源として購入。実際にはノートにメモ書きしていたので、あんま役に立たなかったけれども、夜2時まで飲んだあと当然うちには帰られないので、駅前のビジネスホテルに泊まったときに活用しました。
これ買うとね、どのケーブルをつなげるかという戦略がおもしろいです。AC/USBアダプタ(1000mA)⇔USB A/DC 5V(PSP的なやつ)⇔DC 5V/WILLCOM Ad[ES]専用DC あたりで、僕の持っているデバイスだったら結構何でも対応できますね。
この前のCSS Niteでアドビさんからの景品としてでていた「マスクマンシール」
なんだけれども、
Adobe MAX Japan 2009:EDGE Now! Of the Year - MACお宝鑑定団 blog(羅針盤) [www.macotakara.jp]
をあらかじめ読んでおくと、じわじわくる。
# 僕もEDGENow!のTop50だかで招待メール(自費で行く)きていたけれども行かなかったクチw
# 東京までシールもらいに行けるかバーカw
Adobeフォーラムの日本語版で、RSSが発行されるようになりました。
1.アドビフォーラムのジャパンフォーラムに行きます。
Adobe Forums: Forum: ジャパンフォーラム
http://forums.adobe.com/community/international_forums/japanese
フォーラム一覧が表示されますので、お好きなフォーラムに入ります。
2.フォーラムの右側に、「通知」の箇所があります。その下の「フィードを表示する」のリンクを選択します。
3.様々な用途・種類のRSSのアドレスが表示されます。これを、RSSリーダに登録するなどするといいかと思います。
~~~
なお、当方で作っていましたRSSは、301リダイレクトをかけるように設定しておきました。

 ※http://b.hatena.ne.jp/entry/http://cs4.todoketai.jp/ 15Users
※http://b.hatena.ne.jp/entry/http://cs4.todoketai.jp/ 15Users
僕はWebの流儀を印刷業界に当てはめて印刷業界の情報流通をスマートにできないかと考えていろんなことをこのブログ周辺で行ってきました。そういう意味で、今回CSS Nite in NIIGATA
というWeb系のイベントが開催されるにあたり、自分の立ち位置を確認するいい機会だと思って参加しました。
そもそも、僕のWebの技術は、所属している会社のWeb事業が自社コンテンツのみで構成されていること、またもともとこのブログが印刷トラブルシューティングから端を発していることをあわせて考えると、Webのディビジョンでは認知度がないというのは予想通りでしたが、同じ印刷のディビジョンから参加した方にこのブログを認識していただいているということが確認できたのは一つの収穫だったと思います。
僕はアフターパーティーまで参加
しましたが、Web系、印刷系問わずセミナー後の飲み会のオフレコに近い話が一番の酒の肴であり、通常の3倍酒が飲める地元でやればこその醍醐味であると思っています。
つうわけでなにがいいたいかっていうと、途中で帰ってしまった同僚君は残念だったねーていうことですね。
さっき撮った

かおりくみこが歌うオープニング曲の歌詞の中に「磁石が自然に引き合うように」とあるが今になって考えるとそれはSLじゃのうてSNだ
20年もだまされていたのか。
TypePad系(TypePad.jp、ココログプロなど)でバナー広告をローテーションさせたいとき。
インデックステンプレート: ad.inc
<div id="ad"
>
<!--#if expr="$DATE_GMT = /[0] GMT$/" -->
<div id="ad_0">
広告1
</div>
<!--#elif expr="$DATE_GMT = /[1] GMT$/" -->
<div id="ad_1">
広告2
</div>
<!--#elif expr="$DATE_GMT = /[2] GMT$/" -->
<div id="ad_2">
広告3
</div>
<!--#elif expr="$DATE_GMT = /[3] GMT$/" -->
<div id="ad_3">
広告4
</div>
<!--#elif expr="$DATE_GMT = /[4] GMT$/" -->
<div id="ad_4">
広告5
</div>
<!--#elif expr="$DATE_GMT = /[5] GMT$/" -->
<div id="ad_5">
広告6
</div>
<!--#elif expr="$DATE_GMT = /[6] GMT$/" -->
<div id="ad_6">
広告7
</div>
<!--#elif expr="$DATE_GMT = /[7] GMT$/" -->
<div id="ad_7">
広告8
</div>
<!--#elif expr="$DATE_GMT = /[8] GMT$/" -->
<div id="ad_8">
広告9
</div>
<!--#elif expr="$DATE_GMT = /[9] GMT$/" -->
<div id="ad_9">
広告10
</div>
<!--#else -->
<!--#endif -->
</div>
上記のインデックステンプレートを用意しておき、広告を差し込みたいインデックステンプレートにて、
<!--#include virtual="/blog/ad.inc"-->
のように書きます。
動作原理は、SSIで、現在の時刻をとって、秒の1桁目が0~9で別のHTMLを返します(だから厳密に言うとランダムではない)。
実装例は今のこのブログの右サイドバーの広告。
これやると何がいいか、っていうと、ページソースをのぞいても1つの広告のソースだけしか見られないことです。結構気にしますよね。
以前書いたエントリのブックマークコメントで、Config::Pitをつかおうって言われたので、使ってみました。Config::Pitの使い方は、とりあえず、Perl-users.jpに書いておきました。おかしかったらCodeReposにあるから直してくれ。
パスワード設定をコードに書かない(Config::Pit) - モダンなPerl入門 - モダンなPerl入門 [perl-users.jp]
スクリプトを動かす前に、上記リンク先を参照して、コマンドラインからアカウントとパスワードをセットしておこう。こんな感じでいいのでは。
$ perl -MConfig::Pit -e'Config::Pit::set("aboutme.jp", data=>{ username => "ABC12345", password => "password" })'
それでは、cronで定期的に実行させるほうのスクリプト。
filename: twitter2aboutme.pl
#!/usr/bin/perl
use strict;
use warnings;
use utf8;
use Config::Pit;
use Encode;
use URI::Fetch;
use XML::Feed;
use WWW::Mechanize;
# Twitterの自分のタイムラインのRSSを入れよう
my $uri = 'http://twitter.com/statuses/user_timeline/'
. '14119989.rss';
# aboutmeの自分のアカウント情報はConfig::Pitで
# あらかじめセットしておこう。コマンドラインからは
# $ perl -MConfig::Pit -e'Config::Pit::set("aboutme.jp", data=>{ username => "ABC12345", password => "password" })'
my $config = pit_get("aboutme.jp");
die "not preset account data in Pit." if !%$config;
my $username = $config->{username} or die 'username not found.';
my $password = $config->{password} or die 'password not found.';
my $mech = WWW::Mechanize->new();
my $past = './past.xml';
$mech->agent_alias( 'Windows Mozilla' );
# Main
parse();
exit;
sub parse {
my $content = load();
my $feed = XML::Feed->parse( \$content );
my $list; # 前回のfeedのlinkをキーとしてハッシュ作る
if ($feed) { # 前回のfeedが正常でない場合ループしない
foreach my $entry ( $feed->entries ) {
$list->{ $entry->link } = 1;
}
}
$content = get();
$feed = XML::Feed->parse( \$content );
exit unless $feed; # メンテナンスなどfeedが正常でない場合は終了
save($content);
my $list2; # 今回のfeedで前回のfeedに無いものが溜まるリスト
foreach my $entry ( $feed->entries ) {
if (!exists $list->{ $entry->link } ){ # 前回のfeedに無ければ
push @$list2, { title => $entry->title
}; # 今回のfeedからtitle(post内容)を格納
}
}
return if $#$list2 == -1; # 長さが0ならばparse終わり
# アバウトミーログイン
login( $username, $password );
# 新着分書き込み
for my $item ( reverse @$list2 ) {
(my $title = $item->{title}) =~s/^.+?: //o; #ユーザ名トルツメ
#print encode('utf8', $title."\n"); # デバッグ用
post( encode('utf8', $title ) ); # アバウトミーへ投稿
}
}
sub get { # TwitterからRSSを取得
my $ua = new LWP::UserAgent;
$ua->agent('Mozilla/5.0 (Windows; U; Windows NT 5.1; '
.'ja; rv:1.9.0.6) Gecko/2009011913 '
.'Firefox/3.0.6'); # UAをFirefoxに偽装
$ua->timeout(20); # timeoutを20秒に設定
my $res = URI::Fetch->fetch( "$uri",, UserAgent => $ua )
or die URI::Fetch->errstr; # 未来のことを考えてURI::Fetch
return $res->content;
}
sub load { # 前回feedを読み込み
open my $fh, '<', $past;
my $content = do { local $/; <$fh> }; # 一気読み
close $fh;
return $content;
}
sub save { # 前回feedとして書き込み
my $content = shift;
open my $fh, '>', $past;
print $fh $content;
close $fh;
return;
}
sub login { # アバウトミーへログイン
my $username = shift;
my $password = shift;
my $res = $mech->get('http://aboutme.jp/mypage');
$mech->set_visible( $username, $password );
$mech->submit();
die 'Login Failed.' if ($mech->uri() eq 'https://aboutme.jp/account/login');
return;
}
sub post { # アバウトミーへ投稿
my $text = shift;
my $res = $mech->get('http://aboutme.jp/mypage');
$mech->form_number(2); # HTML内の2番目のフォーム
$mech->set_visible( $text ); # 見えているtextboxにセット
$mech->submit(); # 送信
return;
}
(2009-08-27 09:50訂正)
WWW::Mechanizeの最新バージョンだと、投稿が文字化けしますので、以下のとおり訂正します。
post( encode('utf8', $title ) ); # アバウトミーへ投稿
↓
post( $title ); # アバウトミーへ投稿
アマゾンから買った翔泳社の本
に書いていた表示。
うちの会社が取り組んでいる環境対応の印刷製品と合致しているなーと思いました。
サイトはこちら。
翔泳社:エコプロジェクト [www.shoeisha.co.jp]
~~~
逆に、出版社が製品の環境対応を考えたとき、どういう基準で印刷屋さんを探せばいいのか、ていう問題に関しては、日本印刷産業連合会のグリーンプリンティング(GP)認定の印刷会社を探すといいです。
グリーンプリンティング認定制度 [www.jfpi.or.jp]
前の色気がないページから一新して、とても見やすいページになっています。この中から、GP認定工場状況の「オフセット印刷部門」を選ぶと、環境対応の製品が製造できる印刷会社が出てきます。
つーわけで、環境問題に敏感な出版社さんはGPマークに注目してみられたらどうでしょうっていう話でした。仕事来るといいな。
(2009-4-9 23:09追記)
このページのスクリプトを改良したスクリプトを
Twitterの書き込みをアバウトミーにシンクロするPerlスクリプト、Config::Pitを使ってパスワードをスクリプトの中に書かない版
にて書きました。
Twitterの自分の書き込みをRSSの差分をとることで抽出して、アバウトミーに書き込みます。cronで好きな間隔でまわすといいよ。
M.C.P.C.: アバウトミーにひとことを投稿するPerlスクリプトの最終目標。
当たり前すぎていつも書くの忘れているけれども、自分のパスワード書いているから、パーミッションとかしっかりしておきましょう。
filename: twitter2aboutme.pl
#!/usr/bin/perl
use strict;
use warnings;
use utf8;
use Encode;
use URI::Fetch;
use XML::Feed;
use WWW::Mechanize;
# Twitterの自分のタイムラインのRSSを入れよう
my $uri = 'http://twitter.com/statuses/user_timeline/'
. '14119989.rss';
# aboutmeの自分のアカウント情報を入れよう
my $username = 'hoge';
my $password = 'fuga';
# 前回のRSSを保存するファイルのパスを入れよう
my $past = './past.xml';
my $mech = WWW::Mechanize->new();
$mech->agent_alias( 'Windows Mozilla' );
# Main
parse();
exit;
sub parse {
my $content = load();
my $feed = XML::Feed->parse(\$content);
my $list;
if ($feed) { # 前回のfeedが正常でない場合ループしない
foreach my $entry ( $feed->entries ) {
$list->{ $entry->link } = 1;
}
}
$content = get();
$feed = XML::Feed->parse(\$content);
exit unless $feed; # メンテナンスなどfeedが正常でない場合は終了
save($content);
my $list2;
foreach my $entry ( $feed->entries ) {
if (!exists $list->{ $entry->link } ){
push @$list2, {
title => $entry->title
};
}
}
return if $#$list2 == -1;
# アバウトミーログイン
login( $username, $password );
# 新着分書き込み
for my $item ( reverse @$list2 ) {
(my $title = $item->{title}) =~s/^.+?: //o;
#print encode('utf8', $title."\n");
post( encode('utf8', $title ) );
}
}
sub get {
my $ua = new LWP::UserAgent;
$ua->agent('Mozilla/5.0 (Windows; U; Windows NT 5.1; ja; rv:1.9.0.6) Gecko/2009011913 Firefox/3.0.6');
$ua->timeout(20);
my $res = URI::Fetch->fetch( "$uri",, UserAgent => $ua )
or die URI::Fetch->errstr;
return $res->content;
}
sub load {
open my $fh, '<', $past;
my $content = do { local $/; <$fh> };
close $fh;
return $content;
}
sub save {
my $content = shift;
open my $fh, '>', $past;
print $fh $content;
close $fh;
}
sub login {
my $username = shift;
my $password = shift;
my $res = $mech->get('http://aboutme.jp/mypage');
$mech->set_visible( $username, $password );
$mech->submit();
die 'Login Failed.'
if ($mech->uri() eq 'https://aboutme.jp/account/login');
}
sub post {
my $text = shift;
my $res = $mech->get('http://aboutme.jp/mypage');
$mech->form_number(2);
$mech->set_visible( $text );
$mech->submit();
}
(2009-08-27 09:50訂正)
WWW::Mechanizeの最新バージョンだと、投稿が文字化けしますので、以下のとおり訂正します。
post( encode('utf8', $title ) );
↓
post( $title );
はずかしながら、ハードコンタクトレンズを乾燥させてしまいまして。表面の親水コーティングとかしていそうなのが乾燥しちゃうとあかんだろうと思うので、コンタクトレンズはやめってことで。
つうわけでせっかくなんでめがねを買いにいきました。ヨンさまの眼鏡市場。
飲み屋の先輩から「なはめがねかえるともっともてるぞ」っていわれて、「めがねいちばに俺の同級生働いているから選んでもらえ」っていわれた。その人はうちの会社にも昔働いていて顔見知りなんでモテ眼鏡を選んでもらったぞ。
モテなくても定額給付金の使い道としたことにしておこう。
アニメって制作間に合わないと総集編になるってことがあるわけですけれども、PS3でレンタルされている過去の作品にも同じことが言えるわけであり、再生してから総集編だって事に気づき地団太を踏む。消費者センターとか消費者庁とかにどげんかしてもらいたいころです。
アクセスした時刻によって表示するものを変えたいとかいうとき、TypePad.jpや、ココログプロでしたら、SSIで現在時刻から条件判断で分岐するっていうことがよくやられます。
そんで、そのときに利用する環境変数DATE_LOCALが、TypePad.jpはPDT、cocolog-nifty.comはJSTで出てくることに気づきました。さらに、SSIで<!--#include virtual="hoge.inc"-->で別ファイル差込みをして、差込みファイルの中にDATE_LOCALを使う場合、<!--#config timefmt="%S"-->とか効かない。
というわけで、TypePad.jpとココログプロの両方で動く時間判別SSIを作る場合、環境変数DATE_LOCALを使わず、環境変数DATE_GMTを使うといいということがわかりました。
<!--#echo var="DATE_LOCAL"-->
<!--#echo var="DATE_GMT"-->
実行結果:(毎回変わります)
Saturday, 27-Jul-2024 12:02:45 JST
Saturday, 27-Jul-2024 03:02:45 GMT
TypePad使いの方は、覚えておくといいかもしれません。
Mac OS X 10.4と10.5のマシンが混在している環境で作業していますが、その日の作業者の顔ぶれによって、使う端末が変わってきて、どっちのOSでも使えるという器用貧乏のせいで僕が使うマシンはその時々によって違うのです。
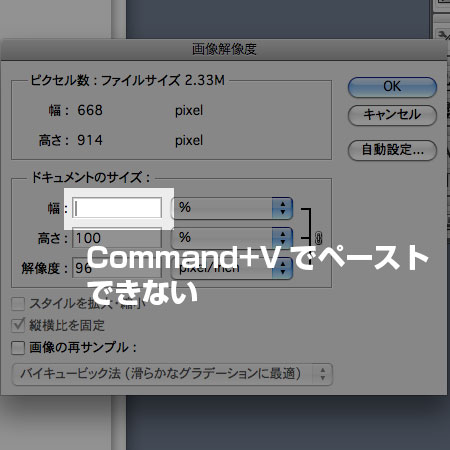
そんな状況で、データ入稿の処理をしていまして、お客様からの印刷見本がJPEG画像で送られてくるような状況なのですけれども、これをプリントアウトするとき、僕はなるべく原寸大になるよう、Photoshopのものさしツールで、いちいち計って、倍率計算をしているのです。
そんで、Mac OS X 10.4でも10.5でも、Dashboard機能で、画面にオーバーレイして計算機ウィジェットが出せるのでとっても便利です。昔のDAの計算機よりもこっちのほうが便利です。
計算したあと、Mac OS X 10.4の場合は、Command+Cでコピーし、Photoshopに戻りCommand+Vでペーストできました。しかし、Mac OS X 10.5は、Command+Cで計算結果がクリップボードに入らなくなっていました。

ショートカットキーを変えたのかなー?