Web::ScraperでジャグラBBのページをスクレーピングしたよ。スゲエ便利だね!
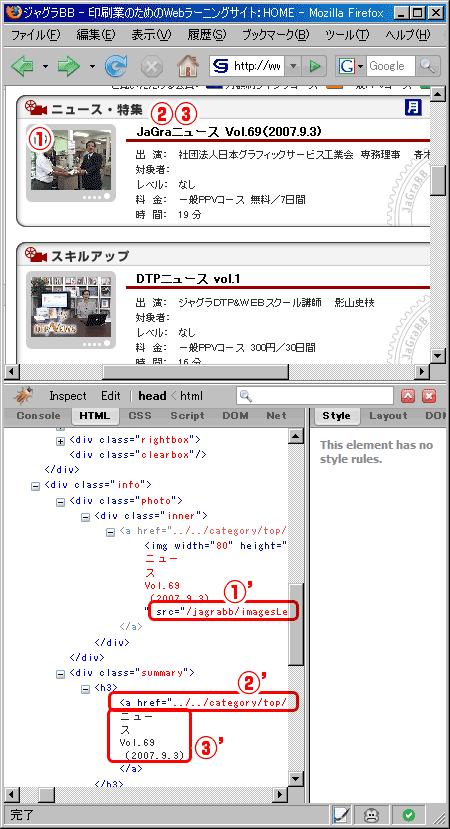
ジャグラBB - 印刷業のためのWebラーニングサイト:HOME [www.jagra.or.jp]
script:jagrabb.pl
#!/usr/bin/perl
use strict;
use warnings;
use Web::Scraper;
use URI;
my $uri = 'http://www.jagra.or.jp/jagrabb/home/top/';
my $scraper;
$scraper->{'item'} = scraper {
process 'h3>a',
title => 'TEXT',
url => sub {
return URI
-> new_abs( $_->attr('href'), $uri )
-> as_string;
},
;
process 'div.photo>div>a>img',
img => sub {
return URI
-> new_abs( $_->attr('src'), $uri )
-> as_string;
},
;
result
qw( title url img );
};
$scraper->{'root'} = scraper {
process 'div.programunit',
'items[]' => $scraper->{'item'},
;
result qw( items );
};
my $items = $scraper->{'root'}
->scrape( URI->new($uri) );
use HTML::Template;
my $text = <<"END_OF_HTML";
<tmpl_loop name="loop_items">
TITLE: <tmpl_var name="title">
URL : <tmpl_var name="url" >
IMG : <tmpl_var name="img" >
</tmpl_loop>
END_OF_HTML
my $tmpl = HTML::Template->new( scalarref => \$text );
$tmpl->param( loop_items => $items );
print $tmpl->output();
exit;

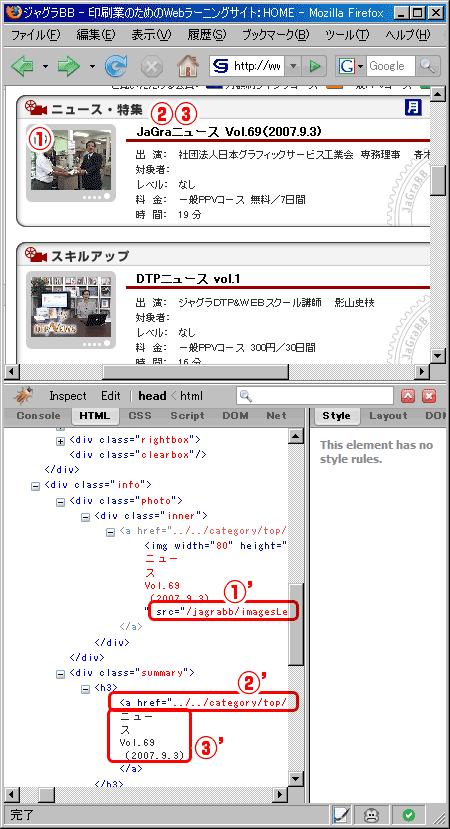
▲ブラウザのレンダリングとHTMLの対応です。
実行結果:
TITLE: JaGraニュース Vol.69(2007.9.3)
URL : http://www.jagra.or.jp/jagrabb/category/top/ContentsDetail.php?contents_id=10000210&category=6&P
HPSESSID=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
IMG : http://www.jagra.or.jp/jagrabb/imagesLecture/contents/10000210/10000210_detail.jpg
TITLE: DTPニュース vol.1
URL : http://www.jagra.or.jp/jagrabb/category/top/ContentsDetail.php?contents_id=10000209&category=3&P
HPSESSID=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
IMG : http://www.jagra.or.jp/jagrabb/imagesLecture/contents/10000209/10000209_detail.jpg
TITLE: 企業ルポ No.15 ハグルマ封筒株式会社
URL : http://www.jagra.or.jp/jagrabb/category/top/ContentsDetail.php?contents_id=10000208&category=2&P
HPSESSID=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
IMG : http://www.jagra.or.jp/jagrabb/imagesLecture/contents/10000208/10000208_detail.jpg
TITLE: 徹底闘論 我々は萌えているか?次世代萌え会議in大阪【後編】
URL : http://www.jagra.or.jp/jagrabb/category/top/ContentsDetail.php?contents_id=10000200&category=1&P
HPSESSID=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
IMG : http://www.jagra.or.jp/jagrabb/imagesLecture/contents/10000200/10000200_detail.jpg
TITLE: 講演「自費出版文化賞10年をふりかえって」
URL : http://www.jagra.or.jp/jagrabb/category/top/ContentsDetail.php?contents_id=10000202&category=6&P
HPSESSID=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
IMG : http://www.jagra.or.jp/jagrabb/imagesLecture/contents/10000202/10000202_detail.jpg
TITLE: トークショー「これからの自費出版と自費出版文化賞」
URL : http://www.jagra.or.jp/jagrabb/category/top/ContentsDetail.php?contents_id=10000203&category=6&P
HPSESSID=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
IMG : http://www.jagra.or.jp/jagrabb/imagesLecture/contents/10000203/10000203_detail.jpg
TITLE: 第10回日本自費出版文化賞 表彰式
URL : http://www.jagra.or.jp/jagrabb/category/top/ContentsDetail.php?contents_id=10000201&category=6&P
HPSESSID=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
IMG : http://www.jagra.or.jp/jagrabb/imagesLecture/contents/10000201/10000201_detail.jpg
TITLE: 徹底闘論 我々は萌えているか?次世代萌え会議in大阪【前編】
URL : http://www.jagra.or.jp/jagrabb/category/top/ContentsDetail.php?contents_id=10000198&category=1&P
HPSESSID=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
IMG : http://www.jagra.or.jp/jagrabb/imagesLecture/contents/10000198/10000198_detail.jpg
TITLE: 特別ニュース「用紙値上げに関わる状況報告とお知らせ」
URL : http://www.jagra.or.jp/jagrabb/category/top/ContentsDetail.php?contents_id=10000197&category=6&P
HPSESSID=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
IMG : http://www.jagra.or.jp/jagrabb/imagesLecture/contents/10000197/10000197_detail.jpg
TITLE: 企業ルポ No.14 株式会社クイックス
URL : http://www.jagra.or.jp/jagrabb/category/top/ContentsDetail.php?contents_id=10000196&category=2&P
HPSESSID=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
IMG : http://www.jagra.or.jp/jagrabb/imagesLecture/contents/10000196/10000196_detail.jpg
参考にした:
hide-k.net#blog: Web::ScraperでCISCO RECORDSをスクレーピング [blog.hide-k.net]
ブログが続かないわけ | Web::Scraper 使い方(超入門) [en.yummy.stripper.jp]
注意:
「徹底闘論 我々は萌えているか?次世代萌え会議in大阪」ていうコンテンツは、べつにあずまんが大王とかとは全く関係ないので見ない方が吉。春日歩さんに謝って欲しい。
前言及したときのエントリ:
M.C.P.C.: ジャグラBB の萌え認識に疑問
(2007-9-15 10.30追記)
はてなブックマーク - M.C.P.C.: Web::ScraperでジャグラBBをスクレーピング [b.hatena.ne.jp]
2007年09月15日 miyagawa webscraper sub { URI->new_abs(...) } は0.14から不要に
と作者様が書いていた。
Journal of miyagawa (1653) [use.perl.org]
まだ試していないけど、もっと楽になりそう!