MIMEタイプtext/htmlで吐き出していたXHTMLページを、application/xhtml+xmlにすると、あちこち直さなくてはならなくなったのでメモ。
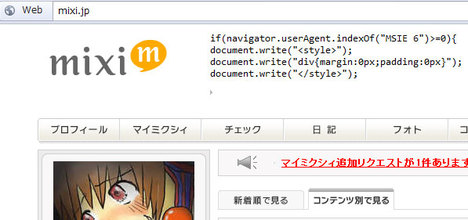
1.真のapplication/xhtml+xmlは、document.writeができない
メンテナンスしているところで、こんなコードがあった。
<script type="text/javascript">
// <![CDATA[
document.write('<input type="hidden" '
+ 'name="thisTITLE" value="'
+ document.title
+ '" />'
);
document.write('<input type="hidden" '
+ 'name="thisURL" value="'
+ document.URL
+ '" />'
);
// ]]>
</script>
とか書いてあった。何年前のコードなんだろう……
document.writeができないのですが、いまどきjQuery時代なんでこうしちゃえばいいんじゃねって思う。
<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"
></script>
...
<input type="hidden" name="thisTITLE" value="" />
<input type="hidden" name="thisURL" value="" />
<script type="text/javascript">
// <![CDATA[
$(function() {
$('input[name=thisTITLE]').val( document.title );
$('input[name=thisURL]' ).val( document.URL );
});
// ]]>
</script>
あらかじめ要素用意してあって、DOMが生成された後だったら、値の挿入は文句ないよね。
2.真のapplication/xhtml+xmlは、formにつけた名前で値が取得できない
<form name="nForm">
<dl>
<dt>
<label for="email00">メールアドレス</label>
</dt>
<dd>
<input type="text" name="email00" id="email00" value="" />
</dd>
<dt>
<label for="email01">もういっちょ</label>
</dt>
<dd>
<input type="text" name="email01" id="email01" value="" />
</dd>
</dl>
</form>
var errstr = '';
if (document.nForm.email00.value != document.nForm.email01.value) {
errstr += "メールアドレスの確認をしてください。\n";
}
ていうコードがあった。名前の付け方が無駄にキャメルケース。
んで、このコードが、text/htmlからapplication/xhtml+xmlになったとたん、動かなくなる。document.nFormがいなくなる!
これに関しては、document.formsの中にいるので、あわてずにこう書けばOK。
var errstr = '';
if (document.forms['nForm'].email00.value != document.forms['nForm'].email01.value) {
errstr += "メールアドレスの確認をしてください。\n";
}
さらにこう書ける。
var errstr = '';
if (document.forms.nForm.email00.value != document.forms.nForm.email01.value) {
errstr += "メールアドレスの確認をしてください。\n";
}
これは、JavaScriptの書き方が古かっただけじゃねえかっていう話ではあります。
以上、XHTMLで書いてあれば、text/htmlからapplication/xhtml+xmlにするだけでいいんじゃね、て思っている人が実際にはまった2点でした。document.writeの話なんて、5年遅れの話題ですよね……