アドビのCS5対応プリントショップのリストのページから、Google Mapsに表示させるやつの10回目。
前回は、Adobe Creative Suite 出力対応店一覧が手入力で作られていることに起因したいろんなノイズに対応したHTML解析スクリプトが完成し、各印刷会社さんのステータスが得られました。
今回は、得られたステータスの住所から、Google Mapsに表示させるため、緯度/経度を取得するウェブサービス、Google Geocoding APIを軽く使ってみたいと思います。
まず、今回は、プログラムを組まないで、ブラウザのみでやってみることにします。
今回の例として、
東京都港区台場2-4-8
を使います。この住所の、緯度/経度が知りたいっていうことです。
さて、Google Geocoding APIの説明をみてみましょう。
Google Geocoding API - Google Maps API Web サービス - Google Code [code.google.com]
まず、「使用制限」の所をよく読んでおいてください。「Google Geocoding API の使用は、1 日あたり 2,500 件までという位置情報リクエストのクエリ制限の対象となります」「Geocoding API は Google マップと組み合わせて使用する場合にのみ使用できます」というあたりに注意しましょう。
次に、「ジオコーディング レスポンス」の所を読みますと、以下のような書式でリクエストすればよいということがわかります。
JSON 出力形式
以下の例では、Geocoding API は、「1600 Amphitheatre Parkway, Mountain View, CA」というクエリに対する json レスポンスをリクエストしています:
http://maps.google.com/maps/api/geocode/json?address=1600+Amphitheatre+Parkway,+Mountain+View,+CA&sensor=true_or_falseこの例では、パラメータ sensor の値を true または false に明示的に設定する必要があることを強調するため、パラメータの値を変数 true_or_false のままにしてあります。
というわけで、この書式に合わせて、さっきの日本の住所を入れれば良さそうです。
しかし、URLに日本語を入れてもうまく動かないので、パーセントエンコーディングした文字列を用意します。
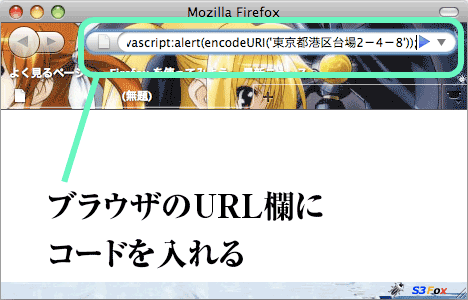
日本語の文字列をパーセントエンコーディングにするには、ブラウザのURL欄に以下のように入力します(JavaScriptが使えるブラウザで)。
javascript:alert(encodeURI('東京都港区台場2-4-8'));

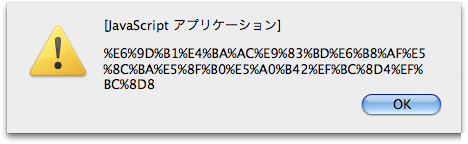
そうすると、アラートダイアログが表示され、その中にパーセントエンコーディングされた文字列が入っています。
%E6%9D%B1%E4%BA%AC%E9%83%BD%E6%B8%AF%E5%8C%BA%E5%8F%B0%E5%A0%B42%EF%BC%8D4%EF%BC%8D8

あとは、得られた文字列を使い、Google Geocoding APIへのリクエストURLを作ります。
http://maps.google.com/maps/api/geocode/json?region=jp&sensor=false&address=%E6%9D%B1%E4%BA%AC%E9%83%BD%E6%B8%AF%E5%8C%BA%E5%8F%B0%E5%A0%B42%EF%BC%8D4%EF%BC%8D8
ダウンロードされてきたファイルは、以下のようになっていました。
{
"status": "OK",
"results": [ {
"types": [ "sublocality_level_4", "sublocality", "political" ],
"formatted_address": "日本, 東京都港区台場2丁目4−8",
"address_components": [ {
"long_name": "8",
"short_name": "8",
"types": [ "sublocality_level_4", "sublocality", "political" ]
}, {
"long_name": "4",
"short_name": "4",
"types": [ "sublocality_level_3", "sublocality", "political" ]
}, {
"long_name": "2丁目",
"short_name": "2丁目",
"types": [ "sublocality_level_2", "sublocality", "political" ]
}, {
"long_name": "台場",
"short_name": "台場",
"types": [ "sublocality_level_1", "sublocality", "political" ]
}, {
"long_name": "港区",
"short_name": "港区",
"types": [ "locality", "political" ]
}, {
"long_name": "東京都",
"short_name": "東京都",
"types": [ "administrative_area_level_1", "political" ]
}, {
"long_name": "日本",
"short_name": "JP",
"types": [ "country", "political" ]
} ],
"geometry": {
"location": {
"lat": 35.6266777,
"lng": 139.7742960
},
"location_type": "APPROXIMATE",
"viewport": {
"southwest": {
"lat": 35.6235301,
"lng": 139.7711484
},
"northeast": {
"lat": 35.6298253,
"lng": 139.7774436
}
}
}
} ]
}
この中の、results→geometry→locationのlatとlngが、緯度/経度になります。
早速、Google Mapsで表示してみましょう。
Google Mapsの検索欄に、「35.6266777, 139.7742960」と入れてみましょう。
このように、住所から緯度/経度を得る、ジオコーディングが出来ました。
次回は、Perlから、Google Geocoding APIに問い合わせするURLを生成して、レスポンスを取得するところをやってみたいと思います。