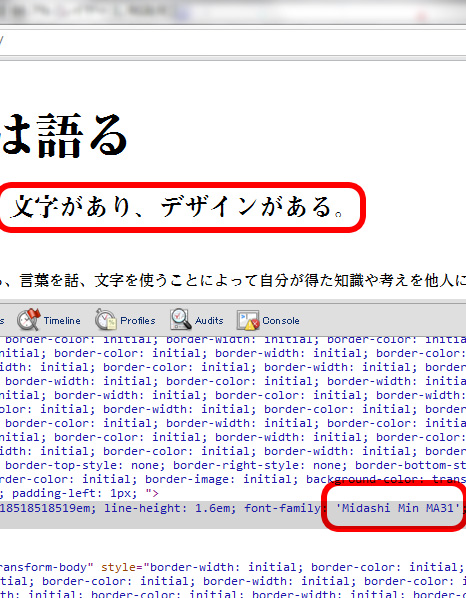
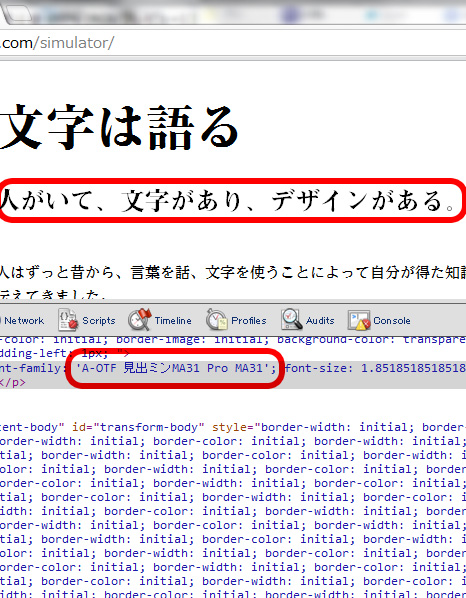
Windows限定で、インストールされているフォントのリストを取得し、ネットに公開し、しかもJIS90/JIS2004の判別までできるサイト
を作っていたのですが、恥ずかしながら、5/14にサーバのyum updateをしたら、動かなくなってしまっていました。
原因は、mod_securityというApache用セキュリティモジュールと、Perl風正規表現処理モジュールPCREの動作の整合性が取れなくなっていたというものでした。
今回気が付いたのは、
-- Your PC's Font Viewer!! -- [font.colorfull.jp]
というサービスが出てたので、自分が作ったサービスに似てるなーとか思って、自分の方を使ってみたら死んでた、というものでした。お粗末。