印刷業界の仲間に、印刷ネタでWebコンテンツを作ってみることを促すシリーズ。
住所リストがあって、緯度経度を知りたい、というときに、Google Maps APIのジオコーディングが使えます。
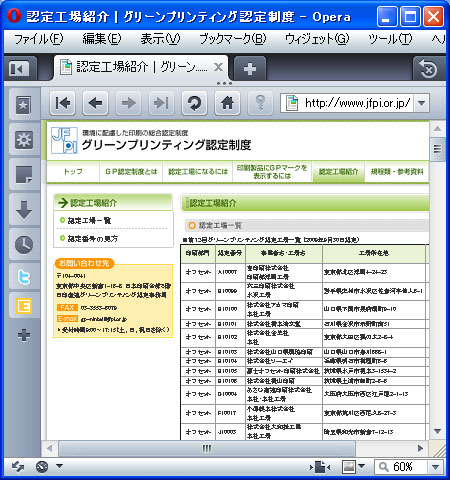
今回は、日本印刷産業連合会のウェブサイトで、環境に配慮した印刷会社、グリーンプリンティング認定工場のリストがあったのでこれの第13回認定工場一覧を使います。
http://www.jfpi.or.jp/greenprinting/introduction/index.html

▲まじこれ見て発注してくださいよーたのんまっすよー
まず、Googleで「Google Maps API Geocoding」で検索すると出てくる
http://code.google.com/intl/ja/apis/maps/documentation/services.html
から、ジオコーディングの「例を表示 (geocoding-simple.html)」
http://code.google.com/intl/ja-JP/apis/maps/documentation/examples/geocoding-simple.html
にサンプルが有ります。ここのサンプルの動作を一通り楽しんだ後、Operaで「ページのソースを表示」を選択します。
次に、おもむろにソースをこのように改変します。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<script src="http://maps.google.co.jp/maps?hl=ja&file=api&v=2.x&key=(略)" type="text/javascript"></script>
<script type="text/javascript">
var list = [
['オフセット','A10007','宝印刷株式会社','印刷部浮間工場','東京都北区浮間4-24-23','H21.9.30','H24.9.29'],
['オフセット','B10099','六三印刷株式会社','水沢工場','岩手県奥州市水沢区佐倉河字仙人6-1','H21.9.30','H24.9.29'],
['オフセット','B10100','株式会社アカマ印刷','本社工場','山口県下関市長府扇町9-10','H21.9.30','H24.9.29'],
['オフセット','B10101','株式会社橋本清文堂','','石川県金沢市示野町南51','H21.9.30','H24.9.29'],
['オフセット','B10102','株式会社金羊社','本社','東京都大田区鵜の木2-8-4','H21.9.30','H24.9.29'],
['オフセット','B10103','株式会社山口県農協印刷','','山口県山口市嘉川668-1','H21.9.30','H24.9.29'],
['オフセット','B10104','株式会社ソーエイ','','兵庫県明石市樽屋町6-6','H21.9.30','H24.9.29'],
['オフセット','B10105','冨士オフセット印刷株式会社','','茨城県水戸市根本3-1534-2','H21.9.30','H24.9.29'],
['オフセット','B10106','株式会社横山印刷','','茨城県土浦市卸町2-6-6','H21.9.30','H24.9.29'],
['オフセット','D10004','あさひ高速印刷株式会社','本社・本社工場','大阪府大阪市西区江戸堀2-1-13','H21.9.30','H24.9.29'],
['オフセット','F10017','小澤製本株式会社','本社工場','東京都荒川区西尾久8-27-3','H21.9.30','H24.9.29'],
['オフセット','J10003','株式会社大和紙工業','本社工場','埼玉県和光市新倉7-12-13','H21.9.30','H24.9.29'],
['オフセット','J10004','興亜産業株式会社','本社工場','東京都板橋区高島平1-55-16','H21.9.30','H24.9.29'],
['シール','G20010','株式会社ヒロミ産業','','北海道札幌市西区発寒14条2-2-21','H21.9.30','H24.9.29'],
['グラビア','H30020','北海紙工業株式会社','','北海道小樽市銭函3-524-15','H21.9.30','H24.9.29'],
['グラビア','H30021','株式会社東和プロセス','川口工場','埼玉県川口市領家5-8-18','H21.9.30','H24.9.29']
];
var last = list.length;
var timer;
var count = 0;
var geocoder = null;
function initialize() {
if (GBrowserIsCompatible()) {
geocoder = new GClientGeocoder();
}
}
function showAddress() {
address = list[count][4];
if (geocoder) {
geocoder.getLatLng(
address,
function(point) {
if (!point) {
document.getElementById('list').innerHTML
+= address + ",not found,\n";
} else {
document.getElementById('list').innerHTML
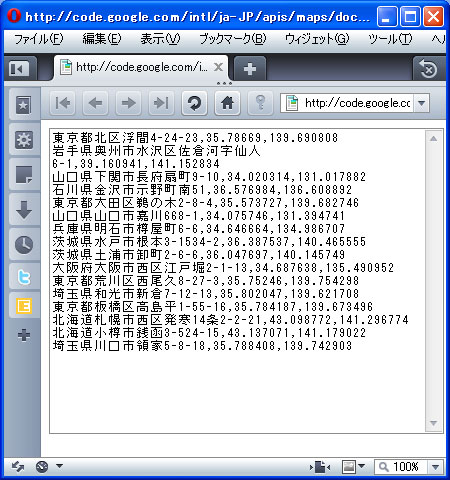
+= address + "," + point.toUrlValue() + "\n";
}
count ++;
if ( count != last ) timer = setTimeout( showAddress, 3000 );
}
);
}
}
</script>
</head>
<body onload="initialize();showAddress();" onunload="GUnload()">
<textarea id="list" style="width: 100%; height: 300px;"></textarea>
</body>
</html>
そして、Operaのページソースタブの「更新を適用」ボタンを押すと、Google Maps APIのジオコーディング問い合わせに3秒ごとに問い合わせてtextareaに書き出すことができます。

textareaの部分をコピペして、緯度経度をlistに反映。手作業ですw
反映した後地図に表示させるコードはこんな感じ。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<script src="http://maps.google.com/maps?file=api&v=2&key=(自分が取得したkeyに置き換えてね)"
type="text/javascript"></script>
<script type="text/javascript">
var list = [
['オフセット','A10007','宝印刷株式会社','印刷部浮間工場','東京都北区浮間4-24-23','H21.9.30','H24.9.29',35.78669,139.690808],
['オフセット','B10099','六三印刷株式会社','水沢工場','岩手県奥州市水沢区佐倉河字仙人6-1','H21.9.30','H24.9.29',39.160941,141.152834],
['オフセット','B10100','株式会社アカマ印刷','本社工場','山口県下関市長府扇町9-10','H21.9.30','H24.9.29',34.020314,131.017882],
['オフセット','B10101','株式会社橋本清文堂','','石川県金沢市示野町南51','H21.9.30','H24.9.29',36.576984,136.608892],
['オフセット','B10102','株式会社金羊社','本社','東京都大田区鵜の木2-8-4','H21.9.30','H24.9.29',35.573727,139.682746],
['オフセット','B10103','株式会社山口県農協印刷','','山口県山口市嘉川668-1','H21.9.30','H24.9.29',34.075746,131.394741],
['オフセット','B10104','株式会社ソーエイ','','兵庫県明石市樽屋町6-6','H21.9.30','H24.9.29',34.646664,134.986707],
['オフセット','B10105','冨士オフセット印刷株式会社','','茨城県水戸市根本3-1534-2','H21.9.30','H24.9.29',36.387537,140.465555],
['オフセット','B10106','株式会社横山印刷','','茨城県土浦市卸町2-6-6','H21.9.30','H24.9.29',36.047697,140.145749],
['オフセット','D10004','あさひ高速印刷株式会社','本社・本社工場','大阪府大阪市西区江戸堀2-1-13','H21.9.30','H24.9.29',34.687638,135.490952],
['オフセット','F10017','小澤製本株式会社','本社工場','東京都荒川区西尾久8-27-3','H21.9.30','H24.9.29',35.75246,139.754298],
['オフセット','J10003','株式会社大和紙工業','本社工場','埼玉県和光市新倉7-12-13','H21.9.30','H24.9.29',35.802047,139.621708],
['オフセット','J10004','興亜産業株式会社','本社工場','東京都板橋区高島平1-55-16','H21.9.30','H24.9.29',35.784187,139.673496],
['シール','G20010','株式会社ヒロミ産業','','北海道札幌市西区発寒14条2-2-21','H21.9.30','H24.9.29',43.098772,141.296774],
['グラビア','H30020','北海紙工業株式会社','','北海道小樽市銭函3-524-15','H21.9.30','H24.9.29',43.137071,141.179022],
['グラビア','H30021','株式会社東和プロセス','川口工場','埼玉県川口市領家5-8-18','H21.9.30','H24.9.29',35.788408,139.742903]
];
var last = list.length;
var count = 0;
function initialize() {
if ( GBrowserIsCompatible() ) {
var map = new GMap2( document.getElementById("map_canvas") );
map.addControl(new GLargeMapControl() );
map.addControl(new GMapTypeControl () );
var point = new GLatLng(36.03, 139.15);
map.setCenter(point, 8);
var markers = [];
var gb;
var first = 1;
var manager = new GMarkerManager(map);
for ( count = 0; count < last; count++ ) {
var point = new GLatLng( list[count][7], list[count][8] );
var marker = new GMarker(point);
markers.push( marker );
if( first ){
gb = new GLatLngBounds( marker.getPoint(), marker.getPoint() );
first = 0;
}
else {
var point = marker.getPoint();
gb.extend( point );
}
}
manager.addMarkers( markers, 0 );
map.setCenter( gb.getCenter(), map.getBoundsZoomLevel( gb ) );
manager.refresh();
}
}
</script>
</head>
<body onload="initialize();" onunload="GUnload()">
<div id="map_canvas" style="width: 900px; height: 600px;"></div>
</body>
</html>
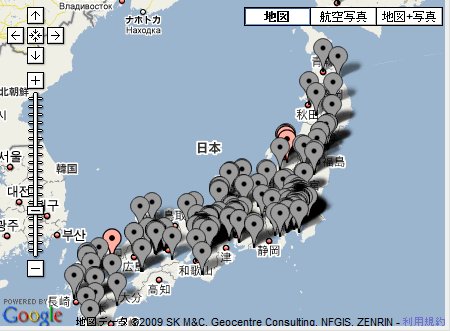
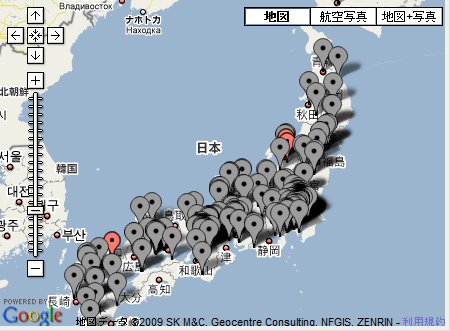
クリックすると社名が表示されるなどは実装していないけれども(賞味30分仕事だし)、配列に持っているからすぐできると思います。
地図に表示させるのは結構簡単なので、手持ちの住所リストでやってみるとおもしろいと思います。
本来は3回ぐらいに分けてやればいいネタだけど1回で終わってしまった……。