GoogleMapsAPIで使うマーカーをブリンクしてみた
スポンサードリンク
(ブリンクとは言っても青くはないので注意)
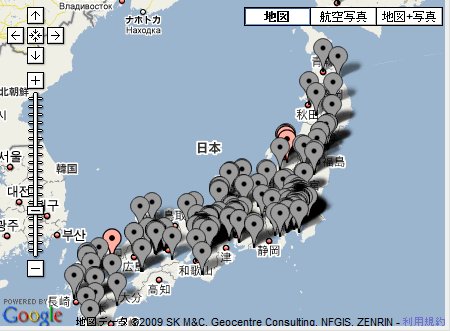
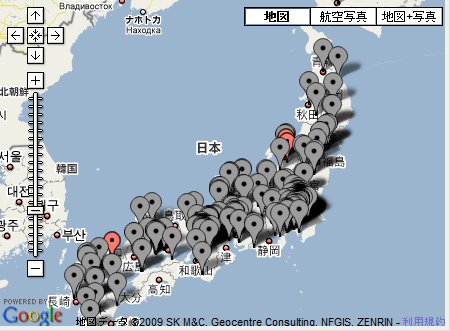
GoogleMapAPIでものすごい多くMarkerがあった場合、GMarkerManagerとかMarkerManagerとか使って、拡大率によって表示されたりされなかったりを制御できるっていうのはいいんですが、むしろ全部表示してもいいから、特定のMarkerを目立たせろっていうミッション。
これを、この3日間ラブプラスやっていた僕はラブプラスの左側のステータス表示でいちいちハートがでっかくなったり小さくなったりしている効果に気付きまして、それをまねてやってみました。

▲効果てきめん
単純に、Markerとして指定する画像ファイルを、アニメーションPNGにしただけです。アニメーションGIFじゃないのは、フリンジが出ちゃうからです。
そんで、アニメーションPNGはまだ普及していないので、もしかしたら見られないブラウザもある。ここにアニメーションPNGのMarker画像貼るので見られるかどうか見てください。

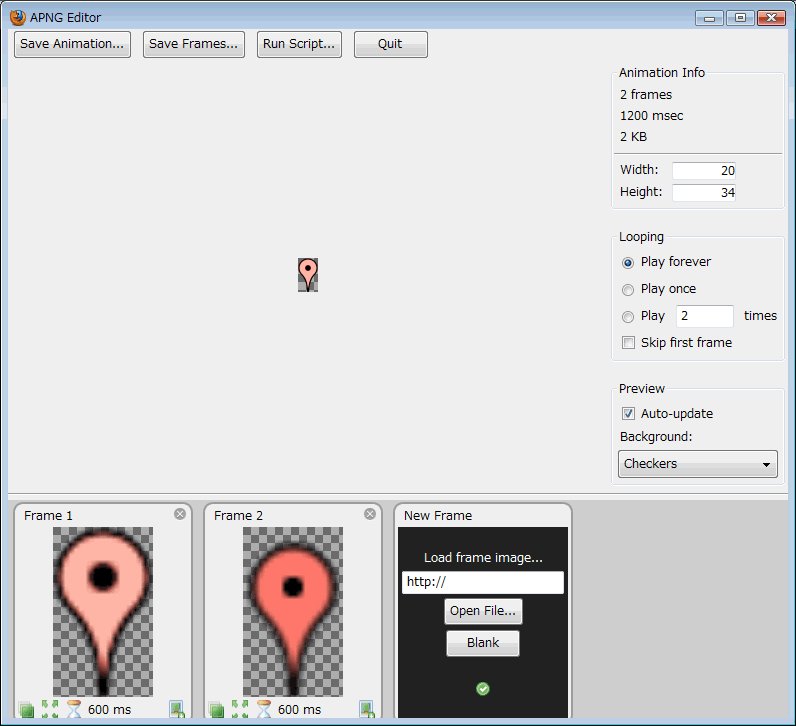
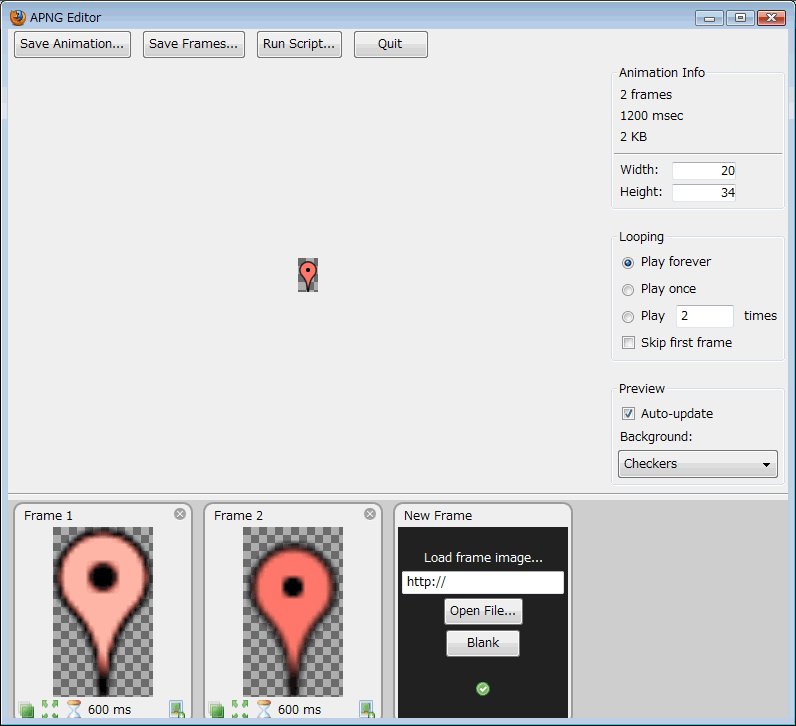
これを作るには、FirefoxのAPNG Editorという機能拡張を使う。あらかじめそれぞれのフレームのPNGを書き出しておいて、APNG Editorで合成するよ。
うちでテストしたところ、APNGは、Opera10とFirefox3で機能しました。後方互換として、対応していないブラウザだと1フレーム目が表示されるとのことなので、影響が少ない程度にアニメーションさせたアイコンを置いてみるのもいいかと思います。
問題は、GoogleMapsの上に置くMarkerの画像って、なかなかしっくりくるものがないってことなんだと思います。
スポンサードリンク
トラックバック(1)
トラックバックURL: http://blog.dtpwiki.jp/MTOS/mt-tb.cgi/3003
アニメーションGIFは有名だけど、アニメーションPNGはまだまだ普及してない。 APNGを表示できるブラウザも限られているらしい。 CLさんがAPNGを作... 続きを読む






![: Amazon.co.jp: プラスティック・メモリーズ 1【完全生産限定版】(イベントチケット優先販売申込券付) [Blu-ray]](/lists/_9/B00VWX66E8.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 2【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX66K2.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 3【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX6MV0.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 4【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX66IO.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 5【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX6Y0E.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 6【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX69D6.jpg)



FF3 と IE8 で確認しました。
きちんと動いてます。
確認していただき感謝。これ意外とSafariだめなんですよね。残念です。
ていうか、IE8だめなはずなんですが。