Adobe Creative Suite 出力対応店一覧をGoogle Mapsで表示させる(3)
スポンサードリンク
アドビのCS4対応プリントショップのリストのページから、Google Mapsに表示させるやつの3回目。
前回は、無駄なジオコーディング問い合わせを発生させないためにも、アドビのWebサーバにあるHTMLコンテンツが更新されたかどうかを確認する必要があり、そのために、HTTPのステータスコードを使おうかと思ったんだけど、アドビのサーバから返ってくるステータスコードは200ばっかり、いい加減にしろ! というところまでやりました。
ステータスコードは、単純にURLで示された先のコンテンツの状態がわかるものでしたが、もうちょっと詳しい情報を得たい場合は、HTTPレスポンスヘッダを見ます。
HTTPレスポンスヘッダなんですが、CGIを作ったり、よそのWebサーバからコンテンツをGETしたりHEADしたりする業務をやっている人はおなじみなんですけれども、このレスポンスヘッダを調べるには、Firefoxの機能拡張、Live HTTP Headersが便利です。名前も特徴があって、Googleで検索するとすぐ出てくるのがよい。
Live HTTP Headers :: Add-ons for Firefox [addons.mozilla.org]
これをFirefoxに入れますと、メニューの「ツール」あたりに「Live HTTP Headers」ていう選択肢が出てきます。こいつを選ぶと、別ウィンドウに、レスポンスヘッダ表示がされるという仕組みです。
早速、自分んちと、アドビでためしてみたよ。
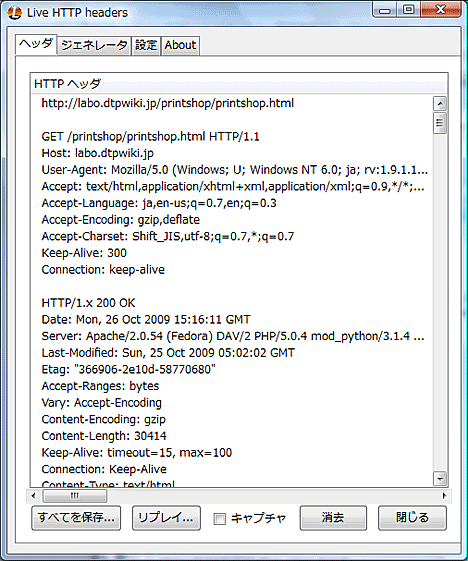
まず、自分んち。アドビのコンテンツをそのままwgetしてきてWebにおいたやつ。
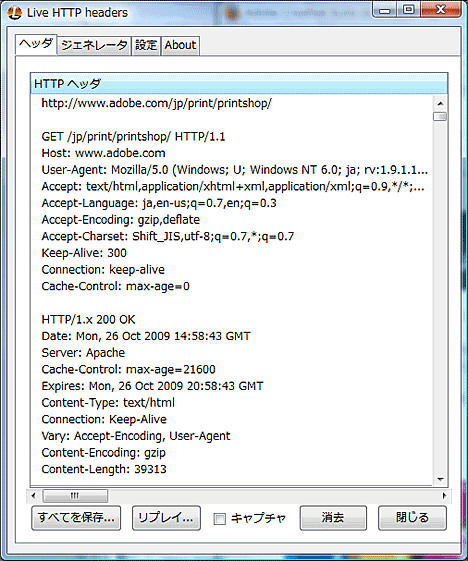
つぎ、アドビのサイトから。
アドビのサイトからHTMLを取得した場合、“Last-Modified”ヘッダが発行されないみたい。CGIで動的コンテンツを作ったときのようなヘッダです。あと、コンテンツが変更されているかどうかの手がかりになる“Etag”ヘッダもない。
同様なレスポンスヘッダを返す例として、動的生成しているRSSなどがありまして、印刷・DTP関連でいえば、「DTP駆け込み寺BBS」のRSSはこのタイプのコンテンツです。
~~~
そんで、アドビのサーバから送り返されたレスポンスヘッダの意味は、「このコンテンツは今から21600秒有効です。おまえの方でキャッシュ管理してね。ヘッダだけだと、21600秒内でコンテンツの内容変更があったかどうかは教えてあげないよ。」
ていう意味なんで、最新の情報が欲しければ、実際にコンテンツを読み込め、というご指示だと判断します。
というわけで、次回は、ステータスコードが信用ならない、レスポンスヘッダも信用にならない場合、どうやってコンテンツが更新されたかを知るか、という方法を考えます。先なげーなー
投稿 大野 義貴 [GoogleMaps] | 固定リンク |
スポンサードリンク
トラックバック(0)
トラックバックURL: http://blog.dtpwiki.jp/MTOS/mt-tb.cgi/3018







![: Amazon.co.jp: プラスティック・メモリーズ 1【完全生産限定版】(イベントチケット優先販売申込券付) [Blu-ray]](/lists/_9/B00VWX66E8.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 2【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX66K2.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 3【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX6MV0.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 4【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX66IO.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 5【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX6Y0E.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 6【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX69D6.jpg)



コメントする