(2008-10-27 19:28訂正)利用していたiCalendarファイルのURLが古いものでした。正しいものと差し替えましたので、既にダウンロードして使っている方は、もう一度ダウンロードし直してください。
来年11月12日を臨時休日へ 天皇即位20年で自民 [www.47news.jp]
自民党は22日午前の内閣部会で、即位の礼から20年目となる来年11月12日を臨時の休日とする法案を了承した。天皇陛下在位20年を祝う目的。
そういうのは2年前から決めておいてほしい。カレンダー屋さん涙目。
んで、法案が決定してからカレンダー上の休日・祝日が確定するわけですけれども、日本国はそういう祝日データを配布していないくさくて電子政府とか笑わせてくれるぜ、と思いました。
それで、日本国がやってくれないことをGoogleがやってくれているので、GoogleカレンダーのJapanese HolidaysのiCalendarファイルを利用して、祝日を取得すればそのうちGoogleの中の人もiCalendarファイルを直してくれるだろうから、自動的に対応できることになりそうです。
というわけで、InDesignでiCalendarファイルをパースして、カレンダーとして組版してくれるJavaScriptを書いてみました。
今回長いので、CodeReposにおいておきます。
http://svn.coderepos.org/share/platform/indesign/javascript/icalcalendar/trunk/
このスクリプトを、
Windows Vistaであれば、C:\Users\ユーザ名\AppData\Roaming\Adobe\InDesign\Version 5.0-J\Scripts\Scripts Panelに入れまして、スクリプトパネルから実行します。

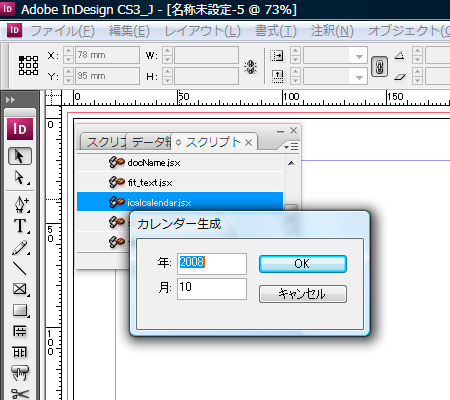
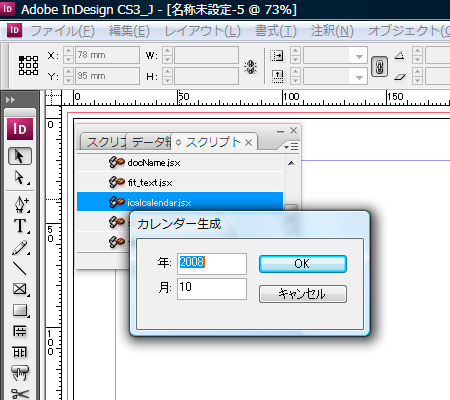
▲いつのカレンダーを生成するかを問うダイアログ
そうすると、上の画面のようにいつのカレンダーを作るか聞いてくるのでお好きな月を入れてください。

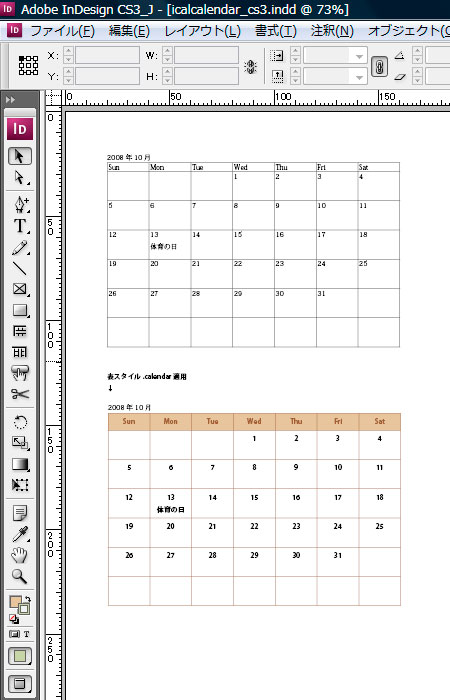
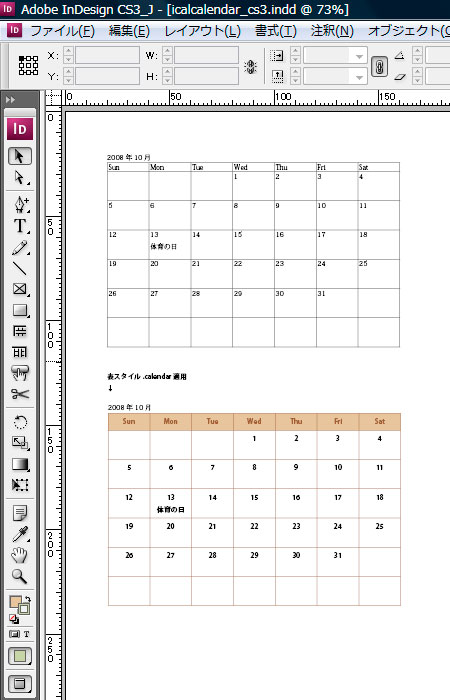
▲カレンダーが描画された。下は表スタイルを適用したあと
このようにカレンダーが組版されます。10月13日の「体育の日」の文字は、iCalendarファイルから取得されたものです。iCalendarファイル内では、「体育の日」は10月の第2月曜日と指定されているので、毎年計算し直して表示しています。
カレンダーの表示が素っ気ないと思ったので、表スタイルを作ってあるInDesignファイルも同じディレクトリにおいてあるので、使ってみてください。
これは何がよいの?
GoogleカレンダーのJapanese Holidaysというたくさんの人に使われているiCalendarファイルを使うことで、祝日情報が自動更新されます。
応用例として、月刊誌編集などでイベントカレンダーの組版をこれを改造して使うことで、編集部員がオンラインのカレンダーソフト上でイベントを入力しておけば、自動的に最新のイベントカレンダーができあがります。
問題点
iCalendarのパースには、ijp [code.google.com] というライブラリを使いましたが、そのほかに、RRULEという、繰り返し予定されるものの繰り返しルールをパースする部分は自分で作らなければなりませんでした。その部分のパースは、とりあえず処理できる程度になっていまして、複雑なルールには対応できないことが予想されます。
CodeReposにおいてあるので、誰でも更新できますので、直していただけるとありがたいです。
スクリプトの見所
InDesignのJavaScriptでも他のプラットフォーム用JavaScriptライブラリを使えるはずだと思いやってみました。
Dateクラスを拡張して、Dateクラスでymd()メソッドとparseYmd()メソッドていうのが使えるようになっています。スクリプトを参考にされる方はその点を念頭において、ほかのプログラムで使って「うごかんー」とか悩まないようにしてください。
拡張するコード:
Date.prototype.ymd = function() {
return this.getFullYear()
+("0"+(this.getMonth()+1)).slice(-2)
+("0"+(this.getDate())).slice(-2);
}
Date.prototype.parseYmd = function(dateString) {
this.setFullYear( parseFloat(dateString.slice(0,4)) );
this.setMonth(parseFloat(dateString.slice(4,6)) -1 );
this.setDate(parseFloat(dateString.slice(-2)) );
return;
}
免責
モノがカレンダーなので、間違えるととんでもない印刷事故になります。このスクリプトで生成されたカレンダーは、絶対正しいとは保証しませんので、利用者の判断でお使いください。
参考
- 新JavaScript入門 13 Date [homepage3.nifty.com]
- JavaScriptのDateクラス。InDesignのJavaScriptでも同じ(コアクラスなので)。良く忘れるのでここ見て思い出しました。
- ひとりぶろぐ: Adobe InDesign CS / CS2用JavaScript「表組基本設定(履歴付き)」ver.1.0.4(2006.11.30版) [moyashi.air-nifty.com]
- ダイアログボックスを作るところをぱくりました。
- 表を作成する [www.openspc2.org]
- 表を作るサンプルを参考にしました(そのまんま)。
- itok's Lab : iCalとiCalendar [110k.net]
- iCalendarの読み方を参考にしました。
- InDesign Object Model - Table [www15.ocn.ne.jp]
- InDesign上のTableオブジェクト操作で参考にしました。
- InDesignでSocketクラスの上位クラスを作りHTTPでアクセス - CLの日記 [d.hatena.ne.jp]
- 最初はiCalendarファイルを埋め込んでいたのですが、Webから取得するために、上記エントリで作ったクラスを使いました。