JAGATウェブサイトリニューアルと、RSS auto-discovery対応について
スポンサードリンク
2ちゃんねるを見て知ったのだけれども、
【ヨーロッパ】DTPエキスパート実技対策【旅行】 [namidame.2ch.net]
- 336 :氏名トルツメ:2008/10/10(金) 20:15:27
- ジャガツのトップページが新しくなったね。
- 337 :氏名トルツメ:2008/10/10(金) 20:41:57
- ほんとだ。知らなかった。しかしRSS飛ばさないんだね。
発表は10月下旬か。
- 338 :氏名トルツメ:2008/10/10(金) 20:42:54
- あ、ごめ。RSSあったわ。
ということで、JAGATのページがリニューアルしたとのことです。
旧アドレス:
http://www.jagat.or.jp/
新アドレス:
http://www.jagat.jp/
そんで、2ちゃんねるの337がRSSの存在を見落としたのは、おそらく、JAGATの新ページが、RSS auto-discoveryに対応していないからだと思います。
RSS auto-discoveryとは?
RSS auto-discoveryとは、HTMLにRSSがあることを示すタグを入れておき、対応したソフトがRSS feedを発見(discover)できるようにしておける仕組みのことです。
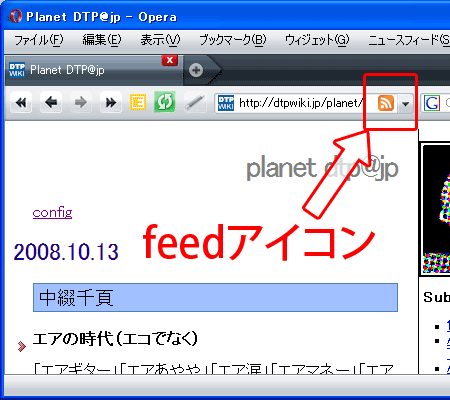
もっともポピュラーな応用例としては、ブラウザのアドレス欄にfeedアイコンが自動表示されて、このサイトの最新情報を購読できるということを示すサインになる、というものです。

▲RSS auto-discovery対応のブラウザで対応ページを見るとfeedアイコンが表示される
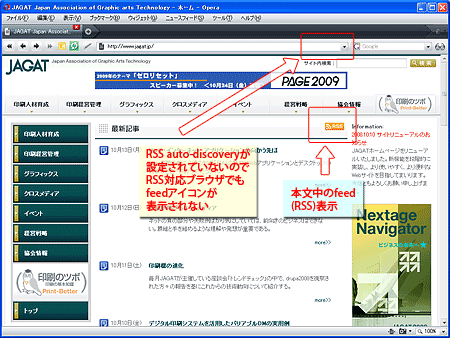
JAGATのページでは、RSS auto-discoveryが設定されていないので、下図のように、最近のブラウザではURL欄に表示されるfeedアイコンが表示されなくなっています。
RSS auto-discoveryネタが流行ったのは、4年ぐらい前(2004年)です。その後、blogシステムが爆発的に流行ってしまい、それらではRSS auto-discoveryが標準実装だったため、あまり意識されることは無かったと思いますが、これはサイト設置者側でしっかり実装しないと利用してもらえませんので、改めて紹介します。
RSS auto-discoveryは、HTMLのhead要素の中にlink要素で次のように記述します。
JAGATのページを例題にすると:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>JAGAT Japan Association of Graphic arts Technology - ホーム</title> <meta name="description" content="" /> <meta name="keywords" content="" /> <meta name="Generator" content="Joomla! - Copyright (C) 2005 - 2007 Open Source Matters. All rights reserved." /> <meta name="robots" content="index, follow" /> <base href="http://www.jagat.jp/" /> <link rel="shortcut icon" href="http://www.jagat.jp/images/favicon.ico" /> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link href="http://www.jagat.jp/templates/jagat_01/common/css/cssfilter.css" rel="stylesheet" type="text/css" /> <link rel="alternate" type="application/rss+xml" title="JAGAT 最新記事" href="http://www.jagat.jp/index2.php?option=ds-syndicate&version=1&feed_id=1" /> <script src="http://www.jagat.jp/templates/jagat_01/common/js/DropDownMenu.js" type="text/javascript"></script> </head> <body id="jagatTop"><a name="top" id="top"></a> ~ <body> <html>
この作業を、JAGAT側で行うことで、最近のブラウザでは自動的にアドレス欄の横に、feedのオレンジアイコンが表示されるようになります。
JAGATは印刷業界ではまれな一日60000アクセスを稼ぐ人気サイトも擁しており、印刷業界の「顔」となっている側面もあります。こういう対応についてはしっかりしてもらい、模範となるサイト構築をしていただければと思っています。
~~
feedのオレンジアイコンの形が統一されるまでの動きは、2006年前半のホットトピックだったので、興味がある方は読まれてみられるといいかもしれません。Googleで、「feed アイコン 統一」などのキーワードで検索してみてください。
(2008-10-14 9:29追記)
トラックバックでいただいた情報ですが、JAGATのRSSは、全文配信ではなく概要になっています。全文配信のfeed(RSS)が、下記にて公開されています。
新生JAGAT(日本印刷技術協会)の全文配信RSS作った - DTP+印刷営業メモ [d.hatena.ne.jp]
スポンサードリンク
トラックバック(1)
トラックバックURL: http://blog.dtpwiki.jp/MTOS/mt-tb.cgi/2629
まぁそんなわけで M.C.P.C.: JAGATウェブサイトリニューアルと、RSS auto-discovery対応について で新生JAGATのウェブができてRSSもできたってことで、今までMyRSSにお世話になっていたけど(笑)、これからは普通のRSSを購読させていただきます! とでも言うと思ったかー!(... 続きを読む







![: Amazon.co.jp: プラスティック・メモリーズ 1【完全生産限定版】(イベントチケット優先販売申込券付) [Blu-ray]](/lists/_9/B00VWX66E8.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 2【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX66K2.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 3【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX6MV0.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 4【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX66IO.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 5【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX6Y0E.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 6【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX69D6.jpg)



コメントする