アドビからCS4 Tryoutがダウンロードできるようになっているから、クライアント機でダウンロードするの嫌なのでサーバ機へSSHで入ってLynxでダウンロードしようと思ったが7zファイルがテキストとして認識されてディスクにセーブする方法わからなかったので、LinuxのFirefoxでダウンロードしようと思ったら、ファイル配信システムのakamaiがエラーというポップアップして、それがリロードしまくるので困る。
最終的にURLを確認して分解してダウンロードするはめに。大変でした。
アドビからCS4 Tryoutがダウンロードできるようになっているから、クライアント機でダウンロードするの嫌なのでサーバ機へSSHで入ってLynxでダウンロードしようと思ったが7zファイルがテキストとして認識されてディスクにセーブする方法わからなかったので、LinuxのFirefoxでダウンロードしようと思ったら、ファイル配信システムのakamaiがエラーというポップアップして、それがリロードしまくるので困る。
最終的にURLを確認して分解してダウンロードするはめに。大変でした。
何年かぶりでチラシの制作の手伝いを要請されたので現場に入ったらQuarkXPressからInDesign CS3に制作環境が変わっていて、しからば大量画像の配置にはBridge CS3からだぜ!とか言いながらBridgeで複数選択してInDesignにD&Dしてさくさくっと配置していきましたが、
Bridge CS3って、濁点付かなが検索できませんでした。
例としてあげるならば、「真下このみ」は検索できても「味ごのみ」は検索できない。
OSの差を吸収するためにあんな遅いアプリになっているんだったらNFDとかNFCとか意識させるなってはなしなんですけれども、
「Bridge CS4でも検索できんのです。」
プレリリースのテスターなにやってんのっていう話ではあります。トライアル版が実際のベータテストかもしれん。
日本語環境での印刷用PDFの情報ははたしてどこにあるんだろうと考えると、
があると思うんだけれども、それぞれの領域で持っている情報がそれぞれに偏在したままになっていると思います。
そしてそれぞれを評価すると、
ていう問題があって、これらが持っているPDFに関する情報が同じ土俵に上がる機会がないと思います。
これらを解決するには、
「PDF出力を請け負っている市井の印刷屋さんたちを委託先として使っている大凸のどちらかが実はAdobeのフェローで、PDF/X-PlusJにも入ったところで社内革命が起こって印刷用PDF情報を公開する方針になったところになぜか入社した上高地仁さん」がいないといけないのだと思いました。
実験る~む Adobe自身の、PDFに関する啓蒙活動が足りない [dslabo.blog4.fc2.com]
をみて書いたエントリです。
講師は、カムロックシステムズの百合智夫さん。
4時間にもわたるセミナーでしたが、飽きさせることのないプレゼンテーション技術は見事でした。僕はなんのセミナーだかわからないまま聞くことになったのですが、とてもためになりました。
一緒に行った同僚くんは昼飯抜きで連れてこられて大変そうだったのだけれども、僕は年末の奨学金返済分とCreative Suite 4購入資金を稼ぐため昼飯抜きなのでへっちゃらなのでした。
以前、僕が「百合さん何いってんの?」と思わずブックマークコメントしてしまったエントリがあるのですが、これがMacお宝の記述不足であることがわかりました。
そのエントリ。
モリサワ「DTP環境効率化アップセミナー」レポート - MACお宝鑑定団 blog [www.macotakara.jp]
Mac OS X LeopardのプリントダイアログにあるPDFボタンを押し、PDFデータを作成する場合、一番上にある「PDFとして保存」を使うと、PDFベースのエンジンであるQuartzのデータとなるため、印刷には向かないPDFデータが出来てしまうと説明し、印刷に適したPDFファイルを作成するためには、その下にある「Postscriptとして保存」を選択し、デスクトップ上に、Postscriptファイルとして書き出す。そのファイルをダブルクリックすると、PDFに変換するか聞かれるので、OKを押し、表示されたファイルを別名保存でPDFファイルとして保存すると、Acrobat Distillerで作成したPDFファイルに近い、品質の高い印刷に適したPDFファイルが作成出来ると紹介していました。
これと同じ内容だと思われるセミナーに参加しまして、引用部だけだと圧倒的に説明不足だということが判明した次第。
この説明は、印刷に適さないPDFをAcrobat Professionalで修正して、印刷できるようにする作業の流れの一部であり、百合さんは、「クライアントなど入稿側がどうしてもAcrobatを導入していただけない場合」と前置きして、Microsoft Word 2008からのPDF生成を解説していました。
つまり、Acrobatがある場合はAcrobatを使った方がいいわけです。
なお、「Acrobat Distillerで作成したPDFファイルに近い、品質の高い印刷に適したPDFファイルが作成出来る」という説明に関しては、
「プリントダイアログのPDFボタン(Mac OS Xの機能)をおしたときに表示される『PDFとして保存』に比べて、『PostScriptとして保存』では、Quartzの透明効果関連がPSとして取り扱えるよう処理されるから、それをダブルクリックして生成されるPDFは問題が少ない」
のであって、新たに「透明効果を含まないPDFを生成するシステムが発見された」と見るべきです。しかも、このPDFはまだ印刷に適したPDFにはなっておらず、Acrobat Proでの加工処理が必要なのです。
というわけで、Macお宝には、PDF入稿界(?)を混乱させないよう、訂正してほしいなあと思いました。
発売される前はすげえ騒がれていたiPhone、実際今になって一度も使っている人見たことないわけだけれども、発売されたあたりから僕が全然街に出ていないことに今気づいた。
ヨドバシカメラとか、使っている人がいそげな所、最近足が遠くなっちゃったからなあ。
会社の業務中に頼まれて書いたJavaScriptのコードが、会社のコンテンツとして公開されていたw
InDesignのJavaScriptではなくてWebブラウザのJavaScriptという時点でいろいろとナゾだ。
反応があるといいんだけどね……
今日の仕事はやけに忙しくて、お昼に買ったほっともっと弁当が消費期限過ぎの4時に食べることになってしまって揚げたてに食うとうまい唐揚げ弁当が、ただトイレがくさいだけの食料になってしまいました。
忙しいことはいいことだよねー
こんなんあるんだ……
DUKESWALK デューク更家のウォーキングエクササイズ スタイリストの情報ページ トップ [www.dukeswalk.net]
どんだけ歩きに磨きかければいいんだってはなしです。
ええと出力の現場に戻ったりネットの現場に戻ったり会社の業務やったりよくわからん環境になっていますけれども、ともかく出力の現場に戻って思ったのは、「Acrobatの表示全然速くならん」ということ。
今時の入稿データはPDFで200MB超とか当たり前であって、Acrobatで描画(表示ではなくてもはや描画)が終わるまで3分ぐらいかかるデータがありまして、昔のパソコンのアドベンチャーゲームをやっている感覚です。
昔のアドベンチャーゲームはBASIC言語のLINE文とPAINT文で記述されていたので、「ライン&ペイント」とか言われていましたが、日本ファルコムがデーモンズリングで「驚異の瞬間画面出力」機能を搭載して皆びっくりしました。25年前のことです。
そーいう技術革新が、DTPの現場で使われるPDFでもあっていいのではないか!と言うだけ言ってみるテスト。
Acrobat 3が出たあたりで、「こんな重いソフトをDTPに使わせるつもりなんかー」て漠然と思っていたけれども10年経っても改善されていないんだもん。Adobeの人をこの環境にぶっ込んでストレスでハゲさせたいとついつい思ってしまいますね。
検索くんというブログパーツ入れました。
右サイドバーに表示されます。
SEOブログパーツ「検索くん」 [ksk.pha22.net]
最初生成されるコードに比べて、今生成されるコードは、noscript要素で「検索くん」へのリンクが張られている、いわゆる忍者ツール式のSEO対策がされていていいかんじです。
こんな感じで表示されます。

このブロブパーツで動的にさしかわって表示される文字は小塚ゴシックだと思うんですけれども、小塚ゴシックのASPサーバインストール使用ユーザ数無制限ライセンスってあるのかな。
アドビ製品でASP使用を念頭に置いている製品としてAdobe InDesign Serverがありますが、あれには小塚書体がバンドルされていまして、InDesign Serverを介して出力する場合はユーザ数制限なしで使えるみたいなことを伝聞で聞いています(ウン百万のシステムだからそれぐらい許諾されてほしい)。モリサワフォントのASP使用ライセンス(サーバアプリケーション用フォントライセンス [www20.morisawa.co.jp])は、現時点で不特定多数への提供はできないから、ユーザ登録などユーザを特定させて使用させることが必要と聞いています。
既に印刷製版機用高解像度フォントライセンス持っていれば、ASP使用ライセンスも包括許諾になってくれるみたいな優遇はないんですよね。あれば製版屋さんが、ネット系ベンダのフォントデータサプライヤとなるみたいな活路があったかもしれないよね。

▲目的を表明せずプレゼントで誘い込む下品
凸版印刷が、印刷事業だけでない凸版印刷を伝えるキャンペーン「Here!」で、ウェブサイトに誘導するためのバナー広告が、下品。僕は、目的を表明せずプレゼントで誘い込むのを下品と評価しました。
やっていることはちっとも後ろめたくないのだから、ちゃんと「Here!ここにも、そこにもトッパン」の文字を入れれば良かったのに。
同じ印刷業界におる者として、残念でなりません。
Here!ここにも、そこにもトッパン―凸版印刷― [www.here.toppan.co.jp]
InDesignのスクリプト関係のPlanet、Planet Inddscript(http://inddscript.dtpwiki.jp/)というのが2年前から稼働しているんですけれども、これの設定をWebにおいて公開しますので、お使いください。
■Planet Inddscript
http://inddscript.dtpwiki.jp/
■設定:planetinddscriptconfig - DTPWiki
http://dtpwiki.jp/?planetinddscriptconfig
設定ファイルにInDesignのスクリプトに関するRSSを指定してください。
Plaggerの設定に合流する部分を今日書きまして、1時間に1回のクローリングに設定しておきました。
RSSがないページを指定をしたい場合は、がんばってRSSに変換して登録してください。もしくは連絡いただければ対処いたします。
やっとQuarkXPress 8.01を入れまして、アクティブ化しろ、ていうのが出たので、「くそーこんな面倒な仕組みを導入したおまえがわるいんだぞー」とかいいながら「電話でアクティブ化」を選んで表示された電話番号にかけたら、ふつうに営業時間外でした。表示された電話番号が普通のカスタマーサポートだったからさもありなん。
ところで、Photoshop CS Win版から始まったAdobeのアクティベーションシステムでは、Adobeが万が一つぶれた場合、何らかの方法でアクティベーションを自動有効になるようにするそうなんで、購入したソフトウェアがベンダ消滅により利用できなくなるということはなさそうですが、QuarkXPressの場合どうなるんでしょうか、今ドキュメント探しまくっているけれども見つからないのでちょっと不安です。
アドビソフトウェアのライセンス認証(アクティベーション):よくある質問 [www.adobe.com]
- ソフトウェアを永続的に使用することができますか? アドビ システムズ社が業務停止になった場合はどうなりますか?
- アドビの製品使用許諾契約によって、アドビ製品のユーザは通常、その製品を永続的に使用する権利を与えられています。アドビ システムズ社ではこれらの契約を遵守する予定です。業務停止に万一なった場合は、すべてのライセンス認証リクエストの自動受理を可能にするか、他の技術的措置を講じて、ユーザがアドビ製品を継続して使用できるようにします。
劇場版Zガンダム見る。¥450。
バンダイチャンネルのマークが常にでておりうざい。
72時間以内視聴なんだけど、72時間以上はペイパービューでいいじゃんと思うんだけど、ダメなのかなあ。うちらの業界の事業とは違って、ちゃんとした代金回収システムがあるのに、もったいないと思いました。
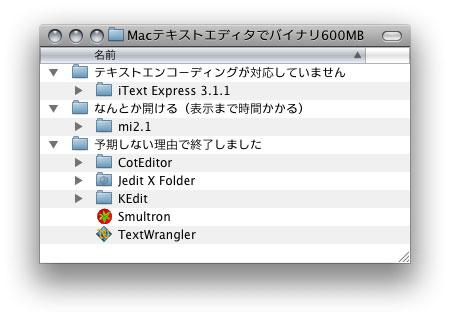
かつてのMac OS 9環境にて、Illustrator EPSの制作バージョンや保存バージョンを判断するのに、YooEditというテキストエディタにつっこんでみて、ヘッダをみるというやり方をしていたのですが、Mac OS 9が棺桶に入ってからあれだけ時間が経っているのに未だにMac OS 9でそれをやっているので、Mac OS 9マシンの稼働を減らす目的でも、Mac OS X環境下で巨大ファイル(バイナリ)を開けるテキストエディタを探しています。

結果惨敗。
ちなみに600MBだとviでもつらい。
今になって、YooEditというのは高機能であって、このエディタの特殊能力に頼ったやり方は間違いだったと気づいた次第。
【最速報】InDesign CS4新機能紹介 - 名もないテクノ手 [d.hatena.ne.jp]
欧文ハイフネーションルールの無効化
InDesign コンファレンス2008東京で、ナット・マッカーリさんが「欧文組ルールに対する暴挙」として紹介した(CJK特有の)機能。要するに単語の泣き別れ時にハイフンなしという設定。わたしもナット・マッカーリさんの意見に賛成。こういうリクエストをするユーザーは、完全にイカれぽんち。どんだけ発言力の強いお偉いさんか知らんけれど、名乗り出て全ユーザーに対して謝罪して欲しい。なにが罪かって、この機能は「互換性」の名の下に将来のすべてのバージョンで外せなくなるから。☆☆☆
InDesignで作っているのが書籍ばかりじゃないってことを考えれば、なにかあれば「組版ルールだからがたがた言わずにこれをくわえろ」とか無言ながら態度で示して迫ってきたサディスティックなInDesignにおける「姿勢の軟化」は進歩だと思いました。
そんだけ組版ルールを身につけさせたいなら開発側はイルカのデスクトップキャラクターを表示させて逐次指摘してあげる工夫をすれば良かったわけで、今回のバージョンでいえばライブプリフライトがそのアプローチになると思います。
つお前を消す方法 [dokoaa.com]
発表日なので、サイトも順次更新されているなあ。
Adobe InDesign CS4: 必要システム構成 [www.adobe.com]
Windows
- 1.5GHz以上のプロセッサを搭載したパーソナルコンピュータ
うちのCeleron M 333(1.4GHz)は氏ねというのか!
どうせまたBridgeにしかCPUチェックしていないんだろうけれどもアプリ側でPentium4以上依存でつくっていたりして落ちそうだよね。
Adobe Creative Suite 4発表!(発売は2008年12月中旬) - みんなの印刷会社-特売プレス/吉田印刷所blog [dtppdf.blog91.fc2.com]
注意して頂きたいのは、必要システム構成について。Macの場合、Illustrator CS4は「PowerPC®、G4、G5、またはインテル®プロセッサ」となっている一方、InDesign CS4は「PowerPC® G5、またはインテル®プロセッサ」となっていて同じCS4でも違っていたりしますので、旧機種で使うことを考えておられる場合は充分お気をつけください。
Adobe InDesign CS4: 必要システム構成 [www.adobe.com]
Adobe Illustrator CS4: 必要システム構成 [www.adobe.com]
引用部の事項もさることながら、WindowsとMacintoshとで要求スペックの高さが反転しているところなど、必要システム構成を眺めているだけでも楽しめますw
ご存知でしたか?損をしないためのアップグレード情報 [www.adobe.com]
Adobe Creative Suite 4 を発表させていただいた2008年11月11日以降に、Creative Suite 3をご購入いただいたお客様につきましては、無償でCreative Suite 4へのアップグレードが可能です。よって、Creaitve Suite 4の販売開始をお待ちいただく必要はございません。特に、Creative Suite 4へのアップグレードの対象外になるバージョンをお持ちのお客様は、この機会にCreative Suite 3にアップグレードをすることをお勧めいたします。
今日発表になるっぽいことを風の噂で聞いたのでアドビサイトぐるぐる回っていたら人からもう発表していると言われた。
(2008-11-11 11.20追記)
11:03でマイコミで発表と出ている
「Adobe Creative Suite 4」日本語版ついに発表! | クリエイティブ | マイコミジャーナル [journal.mycom.co.jp]
(2008-11-11 12.30追記)
アドビ公式
Adobe - Creative Suite 4ファミリー [www.adobe.com]
ここ見ていると11時以降わらわらとCS4の書き込みがあるね。僕はアドビとNDA結んでいなかったからわからんけれども11時指定で緘口令とけることになっていたのかなあ。となると、M.C.P.C.: Adobe EDGE Now! でランキング50位以内になったらアドビからメールが来たよ!でこのメールに書いていたことに参加したブロガーさんは今頃なんか書いているのかな。
これdo台といえば、パソコンのメンテナンスをする人にとっては頼りになるツールで、HDDをまるまるバックアップするのに利用してきましたが、Intel MacのGUIDパーティションテーブルが使用されたドライブを、容量が大きいドライブにコピーする場合は、注意が必要なのだそうです。実際にバックアップする状況を考えると、同じ容量のHDDを用意できるケースは少ないでしょうから、該当しまくりなんだとおもいます。
これDO台シリーズコピーモード時におけるGPTの扱いについて [www.century.jp]
これDO台シリーズコピーモードにおけるGPTの扱いについて
GPT形式でフォーマットされたHDDをこれDO台シリーズのコピーモードでコピーする場合、完全同一容量のHDDであればそのままの状態のバックアップクローンが作成されますが、異なる容量のHDDにコピーした場合、ディスクの最終セクタにある筈の第二GPTヘッダの位置が変わってしまうため、第二GPTヘッダが認識されません。
この状態で使用するのは以下の原因で動作に問題が出る可能性があります。
■第一GPTヘッダのCRC32チェックサムに失敗した場合、第二GPTが認識されないため、そのままディスク全体が読めなくなってしまう。
※GPTはGPTヘッダのCRC32チェックサムに失敗すると、第二GPTのデータを参照しますが、第二GPTのチェックサムにも失敗するとディスクを読めなくしてしまいます。
■コピー先ディスクになんらかのデータが入っていた場合、第二GPTが不正なデータとして認識されてしまう可能性がある。
※イレースモードで全領域をイレースする事で回避は可能です。参考までに、WindowsVistaの「ディスクの管理」等で残りの容量を領域確保すると第二GPTが生成されます。
さて、実際にどうなるかというと、Mac OS Xのディスクユーティリティで、HDDに容量が余っていてもパーティションが確保できなくなります。
それで、これdo台のサポートにある情報の通り、Windows Vistaでパーティション確保をしてみました
その後、MacにHDDを付け直し、ディスクユーティリティで領域を確保し直してみます。
Windowsで確保した領域を開放して、最初にやったように領域確保してみます。
というわけで、これdo台を持っていると言うだけであらゆるOSのメンテナンスを依頼される人は多いと思いますが、Intel MacのHDDを持ち込まれたら注意しましょう。
大学の4年間を大学の学生寮で過ごし、備え付けのガスストーブがあったので暖房器具は必要なかったのですけれども、4年以上学校に行くことになって、4年間しかすめないという寮の規則で追い出されることになったときに購入したダイニチブルーヒーターの石油ファンヒーターを10年以上ずうっと使っていたのですけれども、最近点火時や消火時ににおいが発生し、ナショナル改めパナソニックからのお知らせで未だに事故を起こした暖房器具の回収テレビコマーシャルをしていることからすると古い暖房器具を使い続けると死んじゃうかも?とか思い、ヤマダ電機で新しいブルーヒーターを買ってきました。特価だったんで。ポイントも使って8000円ぐらいでした。ちなみに地元産のファンヒーターはやけに高かった。
それで、このファンヒーター、廉価モデルでしたが僕が10年前買ったのとほぼ同じ機能がついていて、かわっていたことは、灯油タンクのねじ式のふたの周りに樹脂の握りがついていて手を汚さないということと、点火が45秒と高速になっているということです。すげえ!
そして、3時間で消火する機能も、以前のモデルはブザー音でしかありませんでしたが、最新機種はメロディー音に進化!
10年間の製品の進化を実感しました。
いきさんところ
渡辺コンバーター - k_ikiの日記 [d.hatena.ne.jp]
で出したコード
//タグ付きテキストの内容を変換する関数
function text_replace (text) {
var _replace = function (a,b) {
switch (b) {
case "02": return "<clig:0><cotfcalt:0>邉<clig:><cotfcalt:>";
case "03": return "<clig:0><cotfcalt:0><calgf:JIS78Form>邉<clig:><cotfcalt:><calgf:>";
case "04": return "<clig:0><cotfcalt:0><cotfl:aalt\,4>邉<clig:><cotfcalt:><cotfl:>";
case "05": return "<clig:0><cotfcalt:0><cotfl:aalt\,5>邉<clig:><cotfcalt:><cotfl:>";
case "06": return "<clig:0><cotfcalt:0><cotfl:aalt\,6>邉<clig:><cotfcalt:><cotfl:>";
case "07": return "<clig:0><cotfcalt:0><cotfl:aalt\,7>邉<clig:><cotfcalt:><cotfl:>";
case "08": return "<clig:0><cotfcalt:0><cotfl:aalt\,8>邉<clig:><cotfcalt:><cotfl:>";
case "09": return "<clig:0><cotfcalt:0><cotfl:aalt\,9>邉<clig:><cotfcalt:><cotfl:>";
case "10": return "<clig:0><cotfcalt:0><cotfl:aalt\,10>邉<clig:><cotfcalt:><cotfl:>";
case "11": return "<clig:0><cotfcalt:0><cotfl:aalt\,11>邉<clig:><cotfcalt:><cotfl:>";
}
return a;
};
return text.replace(/辺_(\d\d)/g, _replace);
}
は、
//タグ付きテキストの内容を変換する関数
var text_replace = (function(){
var _replace = function (a,b) {
switch (b) {
case "02": return "<clig:0><cotfcalt:0>邉<clig:><cotfcalt:>";
case "03": return "<clig:0><cotfcalt:0><calgf:JIS78Form>邉<clig:><cotfcalt:><calgf:>";
case "04": return "<clig:0><cotfcalt:0><cotfl:aalt\,4>邉<clig:><cotfcalt:><cotfl:>";
case "05": return "<clig:0><cotfcalt:0><cotfl:aalt\,5>邉<clig:><cotfcalt:><cotfl:>";
case "06": return "<clig:0><cotfcalt:0><cotfl:aalt\,6>邉<clig:><cotfcalt:><cotfl:>";
case "07": return "<clig:0><cotfcalt:0><cotfl:aalt\,7>邉<clig:><cotfcalt:><cotfl:>";
case "08": return "<clig:0><cotfcalt:0><cotfl:aalt\,8>邉<clig:><cotfcalt:><cotfl:>";
case "09": return "<clig:0><cotfcalt:0><cotfl:aalt\,9>邉<clig:><cotfcalt:><cotfl:>";
case "10": return "<clig:0><cotfcalt:0><cotfl:aalt\,10>邉<clig:><cotfcalt:><cotfl:>";
case "11": return "<clig:0><cotfcalt:0><cotfl:aalt\,11>邉<clig:><cotfcalt:><cotfl:>";
}
return a;
};
return function(text) {return text.replace(/辺_(\d\d)/g, _replace);};
})();
と書き換えて、こっちの方が高速だけれども、ここまで来ると記述順により動かなかったりするし可読性悪いと思うのでやめたほうがいいかも。
なんで高速になるかっていうのは、
Life is beautiful: Javascript、クロージャを使ったプライベート関数の隠蔽について [satoshi.blogs.com]
の例がそのまま当てはまる例だからだと思います。実際1000回ループでベンチとったら後者の方が速かったよ。
エロ目的で見た金曜日の映画番組「インビジブル」で、止血にダクトテープ使っててワラタ
ダクトテープ:意外に偉大な20世紀の発明品(上) | WIRED VISION [wiredvision.jp]
ダクトテープ:意外に偉大な20世紀の発明品(下) | WIRED VISION [wiredvision.jp]
映画はエロイと言うよりはグロかった……
ExtendedScript ToolKit2、Adobe Bridge 2、Adobe InDesign CS3で動く、Adobeのlib:webaccesslib互換を目指すwebaccesslib.jsxを作ってみました。
つまり、JavaScriptの中でURLを指定してWebのデータを引っ張ってこれます。
http://svn.coderepos.org/share/platform/indesign/javascript/webaccesslib/trunk/webaccesslib.jsx
[PDF]JavaScript Tool Guide [www.adobe.com] にある[PDF]HttpConnectionクラスの代わりに、HttpConnクラスを使います。
使うときは、
同じディレクトリにwebaccesslib.jsxがある場合は、
// ライブラリを読み込む
#include "webaccesslib.jsx"
var http = new HttpConn("http://www.yahoo.co.jp/");
http.requestheaders = [
"User-Agent",
app.name + "/" + app.version + " "
+ "(" + $.os +";)",
];
http.requestencoding = "utf-8";
http.execute();
alert(http.response);
などするといいみたい。
see: InDesign - JavaScript小技(2) - 名もないテクノ手 [d.hatena.ne.jp]
もし、HTMLみたいにネット上においてあるライブラリを使いたい場合は、
// ライブラリをWebから読み込む
var _c ={
s: new Socket,
h: "svn.coderepos.org",
u: "/share/platform/indesign/javascript/webaccesslib/trunk/webaccesslib.jsx"
};
_c.s.open(_c.h + ":80", "UTF-8");
_c.s.write("GET " + _c.u + " HTTP/1.0\nHost: " + _c.h + "\n\n");
_c.t = _c.s.read(99999);
eval(_c.t.substring(_c.t.indexOf("\n\n") + 2) );
_c.s.close;
// ライブラリ読み込み終わり
var http = new HttpConn("http://www.yahoo.co.jp/");
http.requestheaders = [
"User-Agent",
app.name + "/" + app.version + " "
+ "(" + $.os +";)",
];
http.requestencoding = "utf-8";
http.execute();
alert(http.response);
としてみるのはどうでしょう。ダメか。
なお、webaccesslib.jsxはCodeReposにおいてあるので、改良を手伝っていただければ大助かりでございます。
仲間内でblog作ろうと言って取得したorgドメインと、実家の父の会社のホームページを作ってとかいって作るときに取得したが無駄になったjpドメイン、そんなドメインがいっぱいあって、ともにそろそろ切れそうなので放置することにする。一世風靡したgattai.jpは未だにドメインが維持されている(が、コンテンツはパチンコメーカーの方に引き上げされてる)んだよね。
「せめてテーブルマウンテンぐらいクリアしたら?」とかいわれたので半年ぶりにNintendo DSを掘り起こしてみたら電池バリ3でワラタ
ただしシレンのゲームが出てこない
いまさらNewスーパーマリオも無かろう……どこいったのかなあ……
うん、しょっぱかった。
マクドナルドのセットでついてくるMサイズのコーラがしょっぱかった。
「んーソルティードッグ風?」とかいってもあれは塩がコップ(コップっていうな)の縁にいちいち目に見えるように付着させているわけで、このしょっぱさが何に由来しているか気になるところ。
このカップのふたを開けたら指が出てきたりしてー、とか昔のコスモスのガチャガチャで当てたスライム(指付き)を思い出しながらしょっぱいコーラを飲んだ。
最終的にふたを開けてみたところ指の代わりに氷は入っていたけれども、何がしょっぱさの原因かついぞわからなかった。
コーラ原液がしょっぱいなんてあり得るのかな。
ノートパソコンのバッテリーが10分しかもたんようになって、トイレに持って行っても10分以内に済まさなくてはいけなくなったので、これはいかんと思い、中央区の上新電機に行ってきました。
まだタイガースセールやってた! もうええやろ!
そんで、ノートパソコンの保証書とレシートを見せて、これのバッテリーくれーていったら、「バッテリーは注文とは別の補修部品扱いになるが、あるかどうか不明。本日は日曜のためにメーカーにお問い合わせできませんので後日連絡差し上げます」と、わざわざ出向かずにTELでよかったくね? ていう返答をいただきました。
そんで、ノートパソコン、100GBを120GBに載せ替えてあるのですがこれdo台で移行したので20GB分使えないじゃん、ていうことでパーティション操作ソフトも上新電機で買おうと思ったのですけれども売っていませんでした。
GPartedってWindowsVistaのパーティション対応しとるのかな。
Adobe ExtendScript2、Adobe Bridge CS3、Adobe InDesign CS3などで動くJavaScriptで、
/*
if ( !ExternalObject.webaccesslib ) {
ExternalObject.webaccesslib = new ExternalObject('lib:webaccesslib');
}
*/
function HttpConn(url) {
// コンストラクタ。ここでUser-Agent名や
// timeout値など準備しておくといいよね
this.url = url;
this.timeout = 5;
this.redirect = 5;
this.method = "GET";
this.responseStatus = undefined;
this.responseheaders = {};
this.requestheaders = {};
this._count = 0;
};
HttpConn.uri = function(uri) {
var rex = new RegExp( 'http://([^:/]+)(?::(\d+))?(.+)' );
// via http://pc11.2ch.net/test/read.cgi/php/1015692614/57
var urlObj =[];
if ( uri.match(rex) ) {
urlObj.host = RegExp.$1;
urlObj.port = RegExp.$2 ?RegExp.$2 :80;
urlObj.path = RegExp.$3;
}
return urlObj;
};
HttpConn.prototype.execute = function () {
var conn = new Socket;
conn.timeout = this.timeout;
var urlObj = HttpConn.uri(this.url);
if (conn.open( urlObj.host + ':' + urlObj.port, 'binary' ) ) {
var requestHeader ="";
for (var i = 0; i < this.requestheaders.length / 2; i++) {
requestHeader = this.requestheaders[i] +": "
+ this.requestheaders[i+1] + "\n";
}
conn.write ( this.method + " " + urlObj.path
+ " HTTP/1.0\n"
+ 'Host: ' + urlObj.host + "\n"
+ requestHeader
+ "\n");
var reply = "";
for ( ; ; ) {
if (conn.eof) break;
reply += conn.read(65536);
}
conn.close();
var boundary =[];
boundary[0]
= reply.indexOf("\r\n"); //responseStatus/ResponseHeader
boundary[1]
= reply.indexOf("\r\n\r\n"); // responseHeader/body
var response = {
status: reply.substring(0, boundary[0]),
header: reply.substring(boundary[0]+2, boundary[1]),
body: reply.substring(boundary[1] + 4 ),
}
// response
if (typeof(this.response) !="undefined"
&& this.response.constructor.name == "File") {
this.response.open("w");
this.response.write(response.body);
}
else {
this.response = response.body;
}
var headerArray
= response.header.substring(boundary[0] + 2).split("\n");
this.responseheaders = [];
var headerArrayPair = [];
// responseheaders
for (var i = 0; i < headerArray.length;i++) {
if (headerArray[i].match(/(^.+?):(.+)/) ) {
headerArrayPair.push( [RegExp.$1, RegExp.$2] );
}
}
headerArrayPair.sort(function(a, b) {
return (a[0] > b[0]) ? 1 : -1;
});
for (var i = 0; i < headerArrayPair.length; i++) {
this.responseheaders.push(
headerArrayPair[i][0], headerArrayPair[i][1] );
}
// responseStatus
response.status.match(/(^HTTP\/\d\.\d) (\d+) (.+)/);
this.responseStatus = RegExp.$2;
if (this.responseStatus == "301"
|| this.responseStatus == "302") {
var url = "";
for (var i = 0; i < this.responseheaders.length; i+=2) {
if (this.responseheaders[i] == "Location") {
url = this.responseheaders[i+1];
break;
}
}
var http = new HttpConn(url);
http.requestheaders = [ "User-Agent",
app.name + "/" + app.version + " "
+ "(" + $.os + ")",
];
http.execute() ;
this.response = http.response;
this.responseStatus = http.responseStatus;
}
return;
} else {
this.responseStatus = -1;
}
};
var http = new HttpConn("http://www.yahoo.co.jp/");
http.requestheaders = [ "User-Agent",
app.name + "/" + app.version + " "
+ "(" + $.os + ")",
];
//http.response = new File("/c/temp/robin.shtml");
http.execute();
alert(http.responseStatus);
alert(http.response);
// http.response.close();
てな感じで、HttpConnectionクラスのただWebから引っ張ってくるところだけ互換で使えるようなクラスHttpConnクラスを作っているんだけれども、今途中で止まっているのは、binaryで引っ張ってきてStringとして入れたコンテンツを如何にしてエンコーディングを変換しようか、ていうところです。Perlだったら、decode("utf8", $reply)の一文で済みそうなところなんだけれども、JavaScriptってどうすればいいんやろう。