ココログにいつの間にか、アクセス解析の結果を表示させるブログパーツが付いているのですが、いかんせん、どこの地域からのアクセスが多いかの視覚的な確認ができないので、ココログのブログパーツが使っている表示内容が入っている JavaScript feed をよそで使いやすい JSONP feed に変換して取ってきて、昔作った日本地図で色付けするやつに表示することをやってみます。
やること:
- ココログブログバーツのエリア別アクセス解析表示で利用している JavaScript で書かれたランキングを、JSONP に書き換えます。
- JSONP で書かれたデータを表示します。
~~~
1.JavaScript feedのURLと内容を確認する
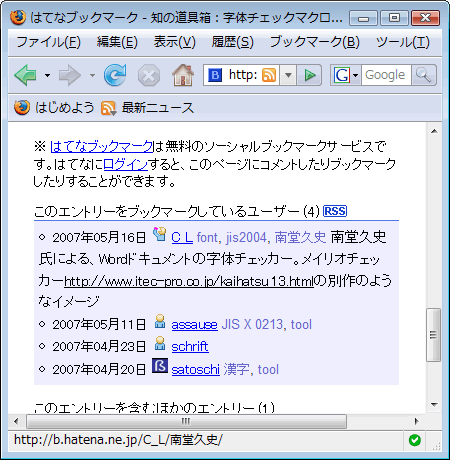
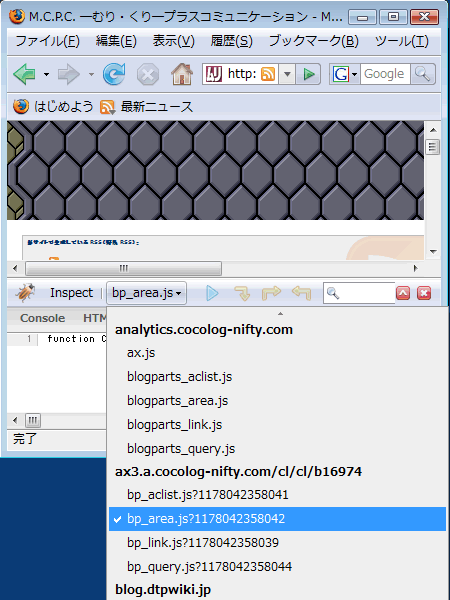
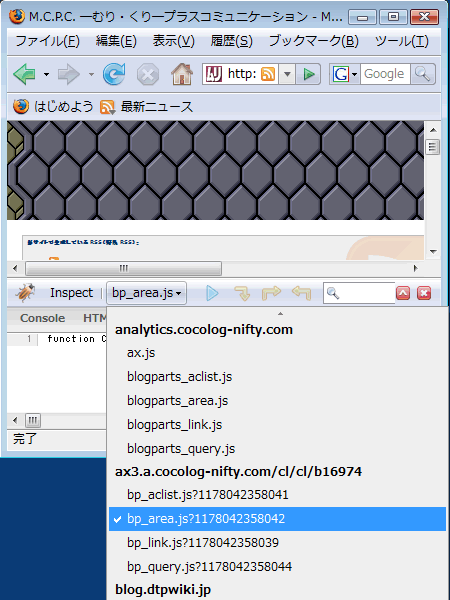
まず、エリア別アクセスランキングをサイドバーに貼っておいて、おもむろに Firefox + Firebug Extension でアクセスすると、エリア別アクセスランキングの JavaSctiptJavaScript feed が得られます。

▲Firebugでアクセス地域ブログパーツのデータソースを突き止めたよ
(2014-09-03 16:35追記: 現在このブログがココログ運用ではなくなっているので下記URLが死んでいます)
僕の場合は、http://ax3.a.cocolog-nifty.com/cl/cl/b16974/bp_area.js になるようです。ちなみに、画面では、?のあとにへんてこな数字が付いていますが、これは2回目読み込むときにキャッシュされた値が取れないように、強引に別のリクエスト URL を生成しているんです。ユーザエージェントの設計によるのでとりあえず今回は無視します。
http://ax3.a.cocolog-nifty.com/cl/cl/b16974/bp_area.js
出力:
function CCAX_BP_AREA(){var area='<span id="ccax-bp-area"><h2 class="module-header">アクセス地域ランキング</h2><div class="module-top"></div><div class="module-content module-body"><ul class="module-list"><li class="module-list-item">1位:東京<br />2位:大阪<br />3位:静岡<br />4位:神奈川<br />5位:愛知<br />6位:福岡<br />7位:北海道<br />8位:埼玉<br />9位:千葉<br />10位:茨城<br /></li></ul></span></div><div class="module-bottom"></div>';if(document.getElementById)document.getElementById("ccax-bp-area").innerHTML=area;else if(document.all)document.all("ccax-bp-area").innerHTML=area}
2.JSONPに変換するCGIをPerlで作る
次に、これを JSONP に変換するプログラムです。今回は、僕のアクセス解析専用になっています(ハードコーディングしています)ので、ほかのココログユーザの場合は自分で設置してくださいw
http://www.dtpwiki.jp/japanmap/area.cgi
ソース:
#!/usr/bin/perl
use strict;
use warnings;
use utf8;
use LWP::Simple;
use Encode;
use CGI;
# メインルーチン始まるよ
# 都道府県対応辞書ハッシュ(福岡あたりローマ字表記恥ずかしいので注意)
my $dic_pref = {
'北海道' => 'hokkaido' ,
'青森' => 'aomori' ,
'秋田' => 'akita' ,
'岩手' => 'iwate' ,
'石川' => 'ishikawa' ,
'山口' => 'yamagata' ,
'宮城' => 'miyagi' ,
'富山' => 'toyama' ,
'新潟' => 'niigata' ,
'福島' => 'fukushima',
'福井' => 'fukui' ,
'岐阜' => 'gifu' ,
'長野' => 'nagano' ,
'群馬' => 'gunma' ,
'栃木' => 'tochigi' ,
'茨城' => 'ibaraki' ,
'山口' => 'yamaguchi',
'島根' => 'shimane' ,
'鳥取' => 'tottori' ,
'兵庫' => 'hyogo' ,
'京都' => 'kyoto' ,
'滋賀' => 'shiga' ,
'埼玉' => 'saitama' ,
'長崎' => 'nagasaki' ,
'佐賀' => 'saga' ,
'福岡' => 'hukuoka' ,
'広島' => 'hiroshima',
'岡山' => 'okayama' ,
'大阪' => 'osaka' ,
'奈良' => 'nara' ,
'三重' => 'mie' ,
'愛知' => 'aichi' ,
'静岡' => 'shizuoka' ,
'山梨' => 'yamanashi',
'東京' => 'tokyo' ,
'千葉' => 'chiba' ,
'熊本' => 'kumamoto' ,
'大分' => 'oita' ,
'和歌山' => 'wakayama' ,
'神奈川' => 'kanagawa' ,
'宮崎' => 'miyazaki' ,
'愛媛' => 'ehime' ,
'香川' => 'kagawa' ,
'高知' => 'kochi' ,
'徳島' => 'tokushima',
'鹿児島' => 'kagoshima',
'沖縄' => 'okinawa' ,
};
# データソース取得
my $js = get('http://ax3.a.cocolog-nifty.com/cl/cl/b16974/bp_area.js');
$js = decode('utf8', $js); # utf8フラグ付ける
# データソース加工1(前処理)
$js =~ s{^.+<li\sclass="module-list-item">(.+)</li>.+$}
{$1}xmo; # 前後のいらない部分をトルツメ
my @pref_list # 平坦なテキストを、'<br />'を
= split('<br />', $js); # 境目としてリスト形式に分割
# データソース加工2(ループ処理)
my @data; # 出力用配列を用意
foreach my $i (@pref_list) { # @pref_listからひとつづつ$iに代入してループ
(my $pref_ranking, my $pref_orig) # '1位:東京都'という文字列を、'位:'を
= split('位:', $i); # 境にして分割、それぞれの変数に代入
my $pref_ro = $dic_pref->{$pref_orig}; # 都道府県名をローマ字に変換
my $percent = (10 - $pref_ranking) * 11 + 1; # 順位から百分率に変換
push @data, qq( "$pref_ro" : "$percent"); # 出力用配列にデータのペア入れる
}
# 出力データ生成
my $json = "{\n " # JSON 文字列
. join(",\n ", @data) # (配列をコンマ区切り文字列に)
. "\n}";
my $jsonp = "JSONPjapanMap($json);"; # JSONP(CALLBACK関数名付加)
# 出力
my $q = CGI->new(); # CGI オブジェクト(ヘッダのためだけw)
print $q->header( -type => 'text/plain'); # 動作確認には text/plain がいいよね
print $jsonp; # JSONP 出力
exit 1; # 終わりw
出力:
JSONPjapanMap({
"tokyo" : "100",
"osaka" : "89",
"shizuoka" : "78",
"kanagawa" : "67",
"aichi" : "56",
"fukuoka" : "45",
"hokkaido" : "34",
"saitama" : "23",
"chiba" : "12",
"ibaraki" : "1"
});
3.JSONPを受け取る地図HTMLで表示
最後に、以前作った、日本地図に数値に応じて色付けするやつにぶっ込みます。
以前のエントリ:M.C.P.C.: JSONPで日本地図をパーセントに応じた濃さで塗りつぶす
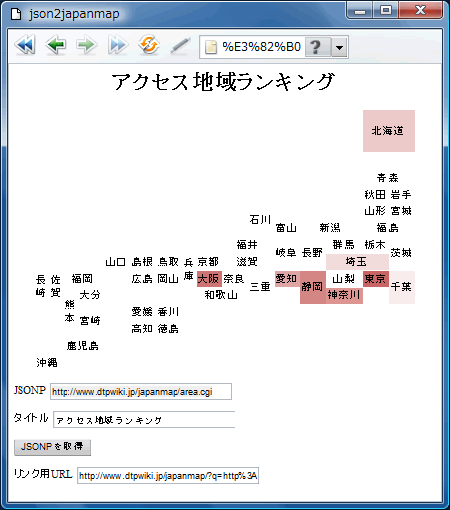
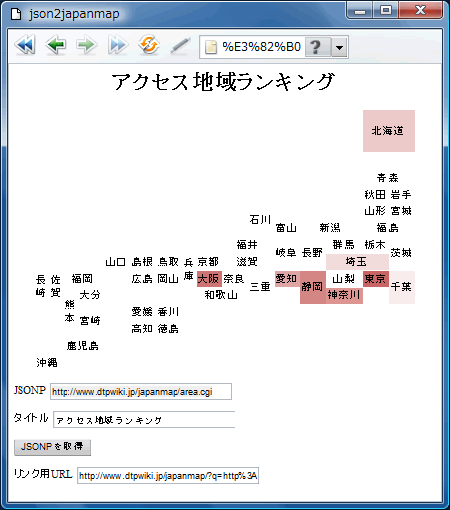
http://labo.dtpwiki.jp/japanmap/json2japanmap.html?q=http%3A%2F%2Flabo.dtpwiki.jp%2Fjapanmap%2Farea.cgi&title=%E3%82%A2%E3%82%AF%E3%82%BB%E3%82%B9%E5%9C%B0%E5%9F%9F%E3%83%A9%E3%83%B3%E3%82%AD%E3%83%B3%E3%82%B0

▲日本地図(でいいよね?)に色づけされて表示された
それにしても、解析結果は日本の人口比率を再現しているようでなんの面白みもない。この blog、Google からまんべんなくアクセスあるからなんだろうなあ。
~~~
最後の日本地図による表示はいまいちかもしれませんけれども、これのすごい版が FLASH でできればすんごいよねーて思いました。僕も FLASH 自体は持っているんですけれども、僕が今から ActionScript を勉強し始めて日本地図に色づけされるまでは2年くらいかかると思いますので、だれか作ってほしいなあと思っています。
できれば、特撮ものの地球の特殊部隊側が基地で使うレーダーに映ってそげなやつ。
2007-05-23 12:12訂正
<del>JavaSctipt</del><ins>JavaScript</ins>