DTP駆け込み寺のSafari書き込みによる全角チルダを直すGreasemonkeyスクリプト
スポンサードリンク
DTP 駆け込み寺で、
ttp://www5c.biglobe.ne.jp/~thats/main2/study54.html
ていう文字列があったんですが、その後、そこは404でるという書き込みが。
問題点
- ネガティブリンクでもないのにhを取っている(そもそもDTP駆け込み寺のスクリプトはURLの自動リンク機能はない)
- Safari のチルダが全角になって送信される問題に対応していない
ということで、以前作った DTP 駆け込み寺 用 GreaseMonkey に手を加えてみました。
filename: dtpkakekomidera.user.js
// ==UserScript==
// @name DTPKakekomidera_anonymous_killer
// @namespace http://blog.dtpwiki.jp/dtp/
// @author CL
// @include http://gande.co.jp/cgi-momoco/2chview.cgi*
// ==/UserScript==
(function() {
var tags = document
.getElementsByTagName('a');
var length = tags.length;
for (var i = 0; i < length; i++) {
var e = tags[i];
if ( e.name.charAt(0) == '#' ) {
e.name = e.name.substring(1,15);
}
}
var tags = document
.getElementsByTagName('div');
var length = tags.length;
for (var i = 0; i < length; i++) {
var e = tags[i];
if (e.className == 'comment' ) {
var strDiv = e.innerHTML
.replace(/\x0d|\x0a/g,'')
.replace(/^.+strong/,'')
.replace(/cform\">.+$/,'');
if (strDiv.match(/^[\x00-\x7f]+$/) ) {
e.style.display = 'none';
}
var regex = new RegExp( '/'
+ decodeURI('%EF%BD%9E'), "g"); // FULLWIDTH TILD
var strBody = e.innerHTML
.replace(regex,'/~');
strBody = strBody
.replace(/(h?)(ttp:\/\/[\x21-\x3b\x3d-\x7e]+)/g,
"<a href=\"h$2\">$1$2</a>"); // (h)ttp=>a
regex = new RegExp("\t"
+ decodeURI('%EF%BC%9E')
+ '(.+)<br>', "g"); // FULLWIDTH '>'
strBody = strBody.replace(regex,
"<span style='color:red;font-weight:bold;"
+ "margin-left:20px;'>"+decodeURI('%EF%BC%9E')
+ "$1</span><br>");
strBody = strBody.replace(/\t>(.+)<br>/g,
"<span style='color:red;font-weight:bold;"
+ "margin-left:20px;'>>$1</span><br>");
e.innerHTML = strBody;
}
}
var tags = document
.getElementsByTagName('strong');
var length = tags.length;
for (var i = 0; i < length; i++) {
var e = tags[i];
if ( encodeURI(e.innerHTML)
.match(/%E5%8C%BF%E5%90%8D/) ) {
e.parentNode.style.display = 'none';
var obj = document.createElement('div');
obj.innerHTML = '<input type="button" value="'
+ e.innerHTML + '"'
+ 'onclick="'
+ "this.parentNode.nextSibling.style.display='';"
+ "this.style.display='none';"
+ '">';
e.parentNode.parentNode
.insertBefore(obj, e.parentNode);
}
}
})();

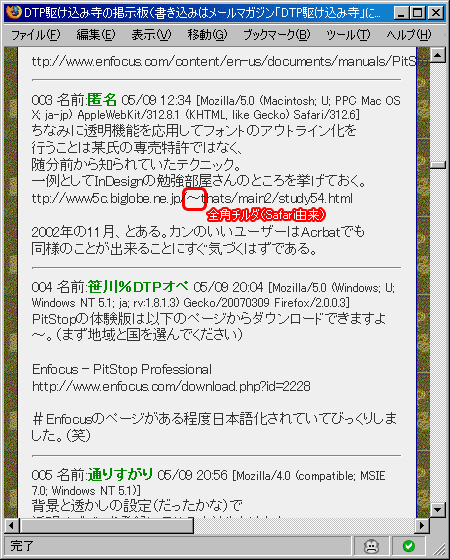
▲適用前。h抜きリンクだし、Safariの全角チルダがキモイよ

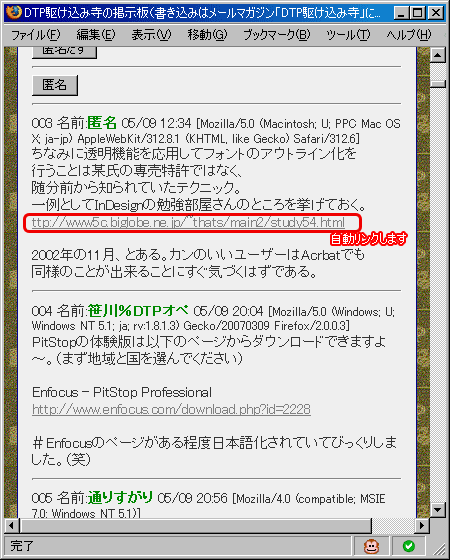
▲適用後。自動的にリンクされたよ(他にもいろいろ変わっているが)
そのほかの機能については、
M.C.P.C.: DTP駆け込み寺で引用に色づけ、リンクつけるGreasemonkeyスクリプト [blog.dtpwiki.jp]
をどうぞ。
スポンサードリンク
トラックバック(0)
トラックバックURL: http://blog.dtpwiki.jp/MTOS/mt-tb.cgi/2069





![: Amazon.co.jp: プラスティック・メモリーズ 1【完全生産限定版】(イベントチケット優先販売申込券付) [Blu-ray]](/lists/_9/B00VWX66E8.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 2【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX66K2.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 3【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX6MV0.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 4【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX66IO.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 5【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX6Y0E.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 6【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX69D6.jpg)

![STEINS;GATE Vol.1【初回限定版】 [Blu-ray]](http://ec2.images-amazon.com/images/I/51P0IY34YCL._SL500_AA240_.jpg)

コメントする