うわーいMacIE5に対応したらCSSがキモくなったよ!
スポンサードリンク
![]() 「むりくりDTP blog: オレオレ詐欺 in 印刷業」のコメントで、
「むりくりDTP blog: オレオレ詐欺 in 印刷業」のコメントで、
全然関係ないのですが、CSSを変えられてから strong とか pre タグが吹っ飛んで見えません。
MacOS9 IE517です。会社が未だにOS9なんで。
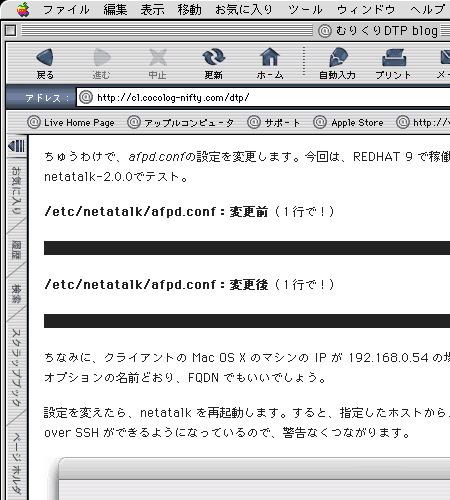
とのコメントをいただいたので、MacIE 5 を立ち上げて表示してみました。

▲これはダメダメです
でも<strong>はぶっ飛んでなさそうだったのでとりあえず、<pre>だけでも対応しようと調べました。
http://pukiwiki.org/index.php?%E7%B6%9A%E3%83%BB%E8%B3%AA%E5%95%8F%E7%AE%B1%2F82
回答 †つうことで、うちもそのように対処しました。
名無しさん 2004-03-12 (FRI) 10:43:58
Mac IEでは、preにCSSのoverflowプロパティを指定すると、preの中身が全部消えてしまうという致命的なバグがあります。CSSファイルの中でpreに対するoverflowプロパティを削除すればMac IEでも表示されるようになります。ねこめしにっき及び徒書を参照。
どうしてもpreにoverflowプロパティを指定したいときは、
@media screen {
pre { overflow:scroll; } /* MacIEよけ */
}
というようにすれば、対処可能です*1。
……
うわーい MacIE5 に対応したら CSS がキモくなったよ!
それ以前に、スタイルシートが Google Adsense の直前に入っているほうがキモいと思います。
見え方と CSS の関係は、アンビバレンツですね。
投稿 大野 義貴 [パソコン・インターネット] | 固定リンク |
スポンサードリンク
トラックバック(0)
トラックバックURL: http://blog.dtpwiki.jp/MTOS/mt-tb.cgi/442





![: Amazon.co.jp: プラスティック・メモリーズ 1【完全生産限定版】(イベントチケット優先販売申込券付) [Blu-ray]](/lists/_9/B00VWX66E8.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 2【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX66K2.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 3【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX6MV0.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 4【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX66IO.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 5【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX6Y0E.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 6【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX69D6.jpg)



対応ありがとうございます。これで会社でも見れるようになります。
netatalkネタは興味津々で見てますが、preタグが多かったので、どうしても読みたいときは、ソース覗いたりしてましたから。
strong はやっぱりぶっ飛んでます。というかアルファベットは見えます。
この書き込みフォームもそうなんですが、たぶんフォント指定か言語指定だと思います。
環境設定で「ページ指定のフォントを使用しない」ことにすれば、見えました。
ブラウザのバグなんで、わざわざ対応してもらうのも悪いので流しちゃってください。
はみ出ますがなー
とりあえず strong のフォント指定をヒラギノ角ゴ、Osaka にしておきましたが、送信フォームも化ける(Osaka 指定しているので)となると、それでもだめかもしれません。