InDesign CS自動化作戦 with JavaScriptで君もロボ組版
スポンサードリンク
![]() いろんな人が、InDesign CS自動化作戦 with JavaScript [openspc2.org] を取り上げていたので、僕も見てみました。ところで、自動化作戦とはいっても、ナジカ電撃作戦ではありません。(←もういい)
いろんな人が、InDesign CS自動化作戦 with JavaScript [openspc2.org] を取り上げていたので、僕も見てみました。ところで、自動化作戦とはいっても、ナジカ電撃作戦ではありません。(←もういい)
MZ-700ゼビウスで有名な古籏さんなだけに説明がとても分かりやすいので、僕も JavaScript のリファレンスを片手にてけとーに作ってみました。JavaScript は素人な僕でも、BASIC は、CIRCLE 命令がない ベーシックマスターレベル3の Microsoft BASIC で COS と SIN で 円を書いていたくらいですからなんとかなるはずです。がんばれ、僕。でも、今思うとなんでビル・ゲイツは CIRCLE 命令を入れなかったんだろう。
下のリストをテキストエディタにコピペして、C:\Program FIles\Adobe\Adobe InDesign CS\Presets\Scripts に、sample01.js ていう名前で保存しました。Mac の人はパスを適宜読み替え。
myStr = "じゅげむじゅげむごこうのすりきれかいじゃりすいぎょのすいぎょうまつうんらいまつふうらいまつくうねるところにすむところやぶらこうじのぶらこうじぱいぽぱいぽぱいぽのしゅうりんがんしゅうりんがんのぐうりんだいぐうりんだいのぽんぽこぴーのぽんぽこなーのちょうきゅうめいのちょうすけ";
pageObj = app.documents.add()
d = 2 * Math.PI / myStr.length * 4;
l = myStr.length;
for (i = 0; i < l; i++ ) {
x = Math.cos( i * d ) * ( 105 * i / l ) + 105;
y = Math.sin( i * d ) * ( 105 * i / l ) + 105;
txtObj = pageObj.textFrames.add();
txtObj.visibleBounds = [x-3, y-3, x+3, y+3];
txtObj.contentType = ContentType.textType;
txtObj.contents = myStr.slice( i, i+1 );
txtObj.characters[0].pointSize = "6mm";
}
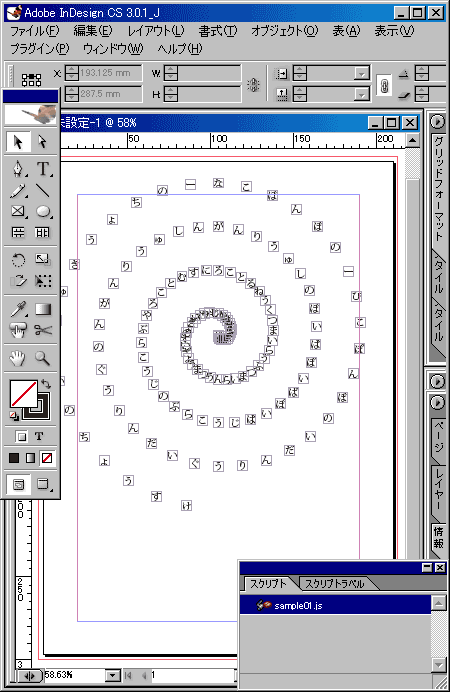
結果:

▲めがまわるーなーんてうそへへ
角速度で回転させるとよくないということが分かりました(←そっちかよ)。
ていうわけで、自動組版にトライしてみてはいかがでしょうか。
(2005.2.18 1.41追記)
mixi の InDesign コミュニティ [mixi.jp、要認証] にて、古籏さんが自動組版スクリプトのネタを募集しています。
僕は、InDesign でアンドアジェネシスを浮遊させるスクリプトがいいと思います。よく考えると、InDesign の画像枠は、サイズ制限なしのスプライトと見なせなくもありません。
ここだけのはなし、以前に Illustrator のスクリプトのネタを募集している人が2ちゃんねるいにいました。
スポンサードリンク
トラックバック(0)
トラックバックURL: http://blog.dtpwiki.jp/MTOS/mt-tb.cgi/804





![: Amazon.co.jp: プラスティック・メモリーズ 1【完全生産限定版】(イベントチケット優先販売申込券付) [Blu-ray]](/lists/_9/B00VWX66E8.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 2【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX66K2.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 3【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX6MV0.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 4【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX66IO.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 5【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX6Y0E.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 6【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX69D6.jpg)



コメントする