TUTAYA online(とは限らずRSS全般)をInDesign CS で自動組版(作りかけで終了)
スポンサードリンク
前のエントリで、TUTAYA online の RSS を InDesign で自動組版するのだれか作るかなーとか書いたので、とりあえず僕が書いてみました。
#!/usr/bin/perl
# tu.pl - RSS から InDesignCS 組版の JavaScriptを吐き出します。
# 参考にした↓
# http://allabout.co.jp/career/cgiperl/closeup/CU20050131A/
#
# 2005.02.26 v0.1 初版(絶版)
use strict;
use LWP::Simple;
use XML::RSS;
#my $url = $ENV{QUERY_STRING};
my $url = 'http://www.tsutaya.co.jp/rss/ranking/uresuji_music.rdf';
my $data_from_web = get($url);
# XML::RSSを使う準備。
my $rss = new XML::RSS;
# WEBから取得したデータを解析。
$rss->parse($data_from_web);
#$rss->parsefile('./uresuji_music.rdf');
# アイテムリストのリファレンス
my $item_list = $rss->{'items'};
my $list;
my $i = 0;
# リストの各データを順に処理。
# 各データは、アイテム情報を保存したハッシュへのリファレンス
print <<'eoff';
pageObj = app.documents.add()
x = 20;
y = 20;
i = 0;
eoff
foreach my $item ( @{$item_list} ) {
# リファレンスから値を出力
print <<"endend";
txtObj = pageObj.textFrames.add();
txtObj.visibleBounds = [y+i*10,x, y+i*10+10,x+100];
txtObj.contentType = ContentType.textType;
txtObj.contents = "$item->{'title'}";
i++;
endend
}
んで、
[cl@primrose rss]$ perl tu.pl | iconv -t=utf-16 > hoge.js
とやって、でてきた hoge.js を InDesign CS の Script フォルダに入れて、スクリプトパレット上の hoge.js をダブルクリックします。

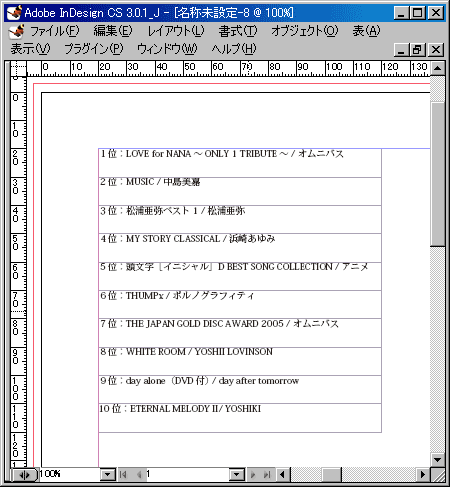
▲自動でTUTAYA online Music 売り上げランキングが組めた
RSS の更新は1週間ごとらしいので、来週あたり実行すれば別の内容になります。
~~~
当然ながら、これは RSS を単純に読み込んで配置しているだけなので、別の RSS を食わせれば、まったく別の内容が組めます。

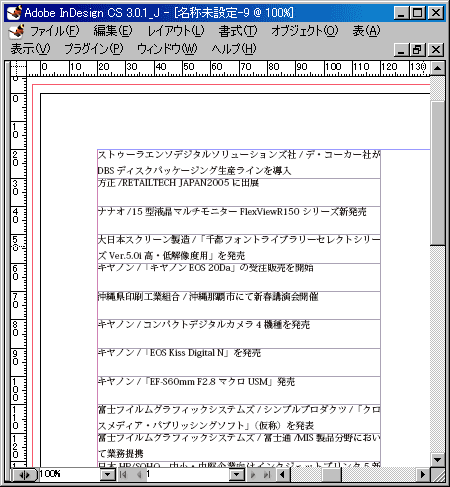
▲これは print-better です
print-better [print-better.ne.jp] の RSS は、業界をリードする JAGAT の怠慢で生成されていません。僕の方で以前 RSS 自動生成スクリプトを設置してあって、それから生成された、http://dtpwiki.jp/rss/printbetter.xml の RSS を使ってみました。ほかの印刷関連の RSS は、こちら [dtpwiki.jp]。
つうわけで、JAGAT はさっさと print-better に RSS 付けろと思いました。つうか、みんな RSS つくってセマンテックウェブしようよ、と思いました。
スポンサードリンク
トラックバック(0)
トラックバックURL: http://blog.dtpwiki.jp/MTOS/mt-tb.cgi/835





![: Amazon.co.jp: プラスティック・メモリーズ 1【完全生産限定版】(イベントチケット優先販売申込券付) [Blu-ray]](/lists/_9/B00VWX66E8.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 2【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX66K2.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 3【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX6MV0.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 4【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX66IO.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 5【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX6Y0E.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 6【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX69D6.jpg)



コメントする