InDesignCSのJavaScriptで自動組版っぽいことしてみようかなと思った。(1)
スポンサードリンク
InDesign CS の JavaScript のサンプルが最近豊富になってきたので、ちょっと自動組版?してみようかなと思いました。
実際に仕事に使っている組版をここで再現しちゃったら、ぶっころされますので、仕事に関係ないものを選ばなくてはなりません。
ちょうど手元にあったこれなんかいいと思ったので、これのレイアウトを参考にすることにします。
今回は、本当に殴り書きで、アイテムが順番に配置されれば Okey というところで。
myStr = "いろはにほへとちりぬるをわかよたれそつねならむ";
pageObj = app.documents.add();
pageObj.documentPreferences.pageWidth = "182mm";
pageObj.documentPreferences.pageHeight = "257mm";
l = myStr.length;
ox = 10;
oy = 10;
for (i = 0; i < l; i++ ) {
x = ox + (i % 4) * 41;
y = oy + Math.floor(i / 4) * 39;
txtObj = pageObj.textFrames.add();
txtObj.visibleBounds = [y,x, y+5.75, x+7.25];
txtObj.contentType = ContentType.textType;
txtObj.contents = i.toString(10);
x = x+7.75;
txtObj = pageObj.textFrames.add();
txtObj.visibleBounds = [y, x, y+5.75, x+31.25];
txtObj.contentType = ContentType.textType;
txtObj.contents = "test strings";
x = x-7.75;
y = y+6.25;
txtObj = pageObj.textFrames.add();
txtObj.visibleBounds = [y, x, y+30.75, x+39];
txtObj.contentType = ContentType.textType;
txtObj.contents = myStr.slice( i, i+1 );
txtObj.characters[0].pointSize = "30mm";
}

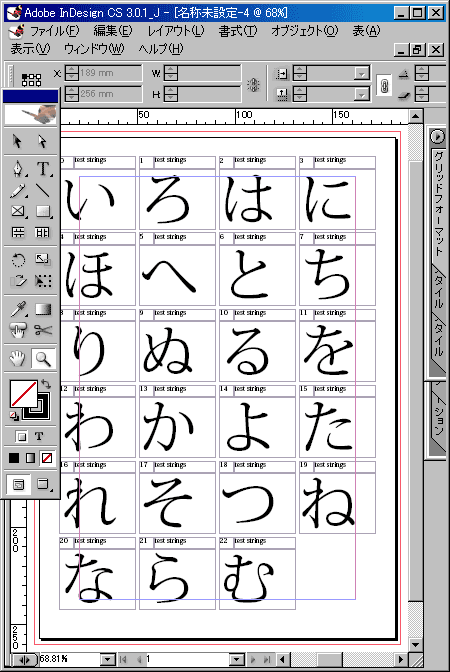
▲ちゃんと並ぶこと並んだ
今回のスクリプトで学んだことは、JavaScript では、モジュラスが 「%」だということです。わかんねえよ!
※この時点ではまだ改ページできていませんのであしからず。
スポンサードリンク
トラックバック(0)
トラックバックURL: http://blog.dtpwiki.jp/MTOS/mt-tb.cgi/864





![: Amazon.co.jp: プラスティック・メモリーズ 1【完全生産限定版】(イベントチケット優先販売申込券付) [Blu-ray]](/lists/_9/B00VWX66E8.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 2【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX66K2.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 3【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX6MV0.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 4【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX66IO.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 5【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX6Y0E.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 6【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX69D6.jpg)



コメントする