safari 2.0は、maxwidth:100%;height:auto;がちゃんと動くよ
スポンサードリンク
Mac OS X 10.4 Tiger に付いてくる Safari は、v 2.0 です。ちなみに、Mac OS X 10.3.9 の Safari は、v1.3 な訳です。

▲Mac OS X 10.4 Tiger の Safari 2.0
そんで、こんなテストをしてみました。
DTPWiki は、横幅固定レイアウトをしていて、横幅が大きい画像だとレイアウトが壊れてしまうのですが、スタイルシートで img 要素に、maxwidth:100%;height:auto;
を加えてやると、Firefox だったら幅をいい感じに縮小して、さらに天地方向も等倍で縮小してくれるわけですが、Safari 1.x には問題があったので、直っているかなあと思ってためしてみました。

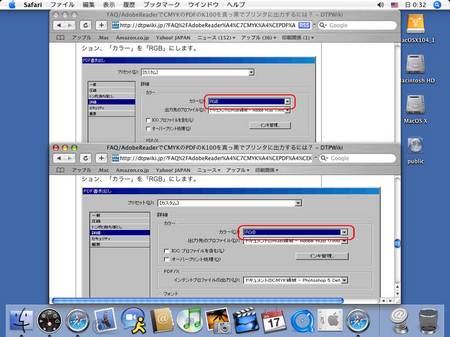
▲2種類のSafariを同時に表示。Safari 2.0(上)、Safari 1.3(下)
下の Safari 1.3 は、横が正しく縮小されていなく更に変倍がかかってしまっていますが、上の方の Safari 2.0 は、ちゃんと表示しました。
Safari 2.0 は、CSS の正確なレンダリングに一番近いらしいから頑張って欲しいです。
※テストのために一時的に CSS を変えましたが、Safari 1.x で悪影響が出るので元に戻しました。
投稿 大野 義貴 [パソコン・インターネット] | 固定リンク |
スポンサードリンク
トラックバック(0)
トラックバックURL: http://blog.dtpwiki.jp/MTOS/mt-tb.cgi/1062





![: Amazon.co.jp: プラスティック・メモリーズ 1【完全生産限定版】(イベントチケット優先販売申込券付) [Blu-ray]](/lists/_9/B00VWX66E8.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 2【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX66K2.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 3【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX6MV0.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 4【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX66IO.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 5【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX6Y0E.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 6【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX69D6.jpg)



コメントする