InDesignの勉強部屋のStudyページのtitle要素をブックマークしやすいように変更するGreasemonkeyスクリプト
スポンサードリンク
InDesign の勉強部屋 [www5c.biglobe.ne.jp] の Study ページは、InDesign を使うに当たって役に立つノウハウの宝庫です。しかし、フレーム構成になっているため、コンテンツのページの title 要素は手が抜かれています。

▲フレーム表示ではわからなかったが、タイトルバーのところを見るとタイトルが手抜きです
このままでは、ソーシャルブックマークするときに、とても無惨な状態になります。

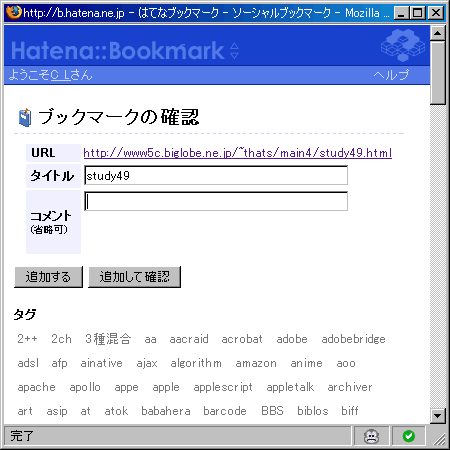
▲はてなブックマークのブックマークレット使用。ほかのブックマークと混在すると、タイトルからコンテンツの内容がわからないことが予想される
これからの一億総引用時代を生き抜くためにはこのままではいかんと思ったので、お節介ながら InDesign の勉強部屋の Study ページのブックマークレットによるブックマークをしやすくする Greasemonkey スクリプトを作りました。
filename: InDesignStudyRoom-AddTitle.user.js
// ==UserScript==
// @name InDesignStudyRoom-AddTitle
// @namespace http://blog.dtpwiki.jp/dtp/
// @author CL
// @include http://www5c.biglobe.ne.jp/~thats/main*
// ==/UserScript==
(function() {
var title = document.getElementsByTagName('title');
var h3 = document.getElementsByTagName('h3');
var strTitle = decodeURI('InDesign%E3%81%AE%E5%8B%89%E5%BC%B7');
strTitle += decodeURI('%E9%83%A8%E5%B1%8B%EF%BC%9A');
strTitle += title[0].innerHTML + decodeURI('%EF%BC%9A');
strTitle += h3[0] .innerHTML.replace(/<.*?>/g,'');
document.title = strTitle.replace(/\n.*/g,'');
})();
適用すると、こんな感じです。

▲タイトルバー部に注目。ちゃんとコンテンツの内容がわかるタイトルになっているよ

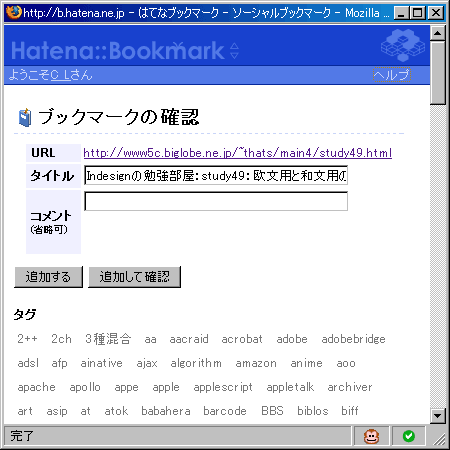
▲はてなブックマークのブックマークレット使用。ちゃんとタイトルが入るよ。
スポンサードリンク
トラックバック(0)
トラックバックURL: http://blog.dtpwiki.jp/MTOS/mt-tb.cgi/1887





![: Amazon.co.jp: プラスティック・メモリーズ 1【完全生産限定版】(イベントチケット優先販売申込券付) [Blu-ray]](/lists/_9/B00VWX66E8.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 2【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX66K2.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 3【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX6MV0.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 4【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX66IO.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 5【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX6Y0E.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 6【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX69D6.jpg)

![STEINS;GATE Vol.1【初回限定版】 [Blu-ray]](http://ec2.images-amazon.com/images/I/51P0IY34YCL._SL500_AA240_.jpg)

コメントする