XHTMLページで、Twitterのツイートボタンを表示させる(iframeをDOM操作で追加)
スポンサードリンク
XHTMLで書いてサーバからMIMEタイプapplication/xhtml+xmlで送出されるばあい、document.writeやらがうまく動かないので、ソーシャルボタンが動作不良になる件を引き続きやっていきますが、前回のはてなブックマークボタンの件は、行動マーケティング測定用のタグが悪さをしていたということで、「はてなのサービスがこっそり行動マーケティングタグを挿入しているのが見つかった」という、思いもよらぬ展開になってしまったわけですが、今回は、Twitterのツイートボタンを見ていきます。
ツイートボタンについては、Twitter / ツイートボタン [twitter.com] を参照。
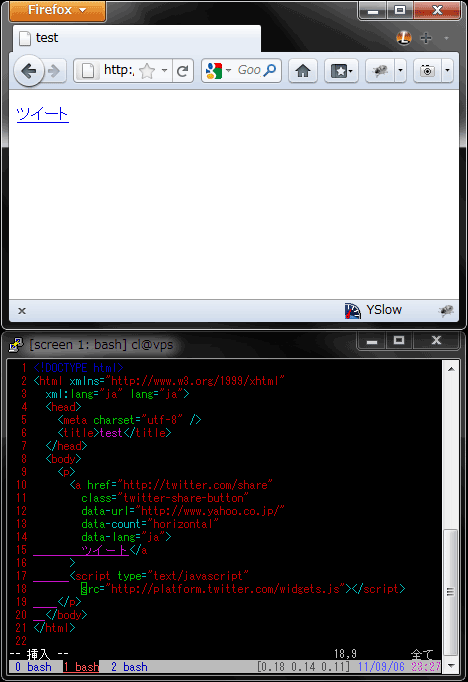
さて、まず今回はこんなHTMLを作ってみました。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
xml:lang="ja" lang="ja">
<head>
<meta charset="utf-8" />
<title>test</title>
</head>
<body>
<p>
<a href="http://twitter.com/share"
class="twitter-share-button"
data-url="http://www.yahoo.co.jp/"
data-count="horizontal"
data-lang="ja">
ツイート</a
>
<script type="text/javascript"
src="http://platform.twitter.com/widgets.js"></script>
</p>
</body>
</html>
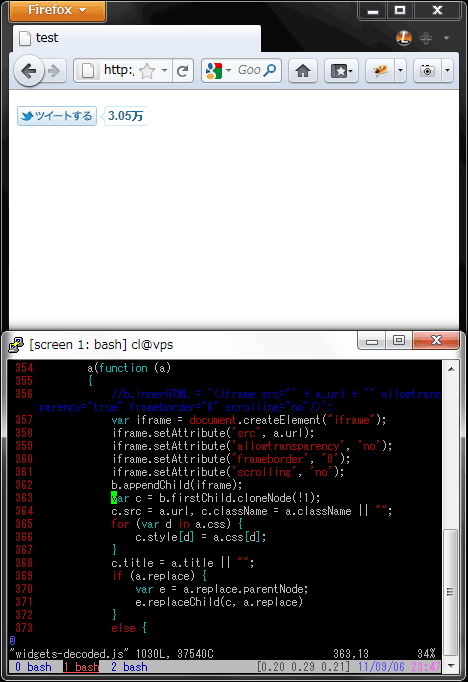
こんな表示になります。

▲正常に表示されない
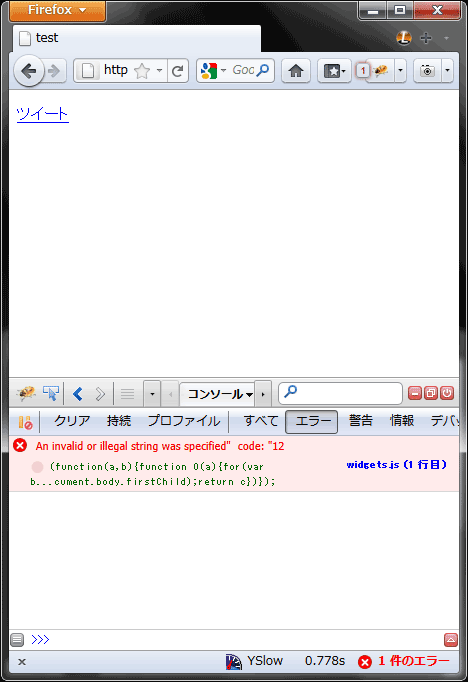
Firebugでエラーの箇所を表示させてみると……

▲widgets.jsの1行目がエラー
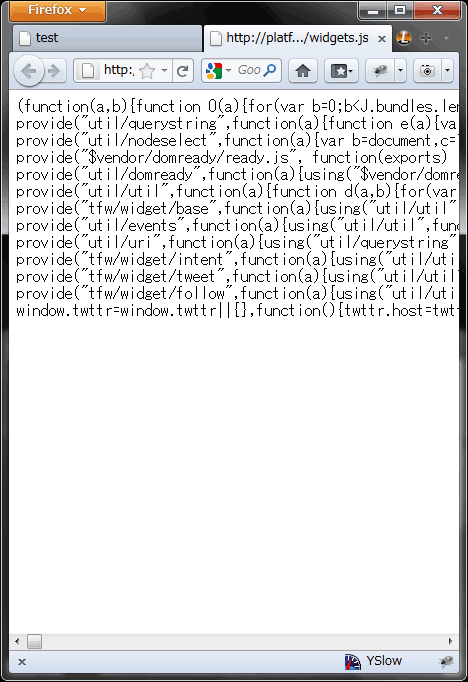
じゃあ、1行目ってどんなのよ、と思ってみてみると、難読化されています。

▲見切れていますが1行目が死ぬほど長い
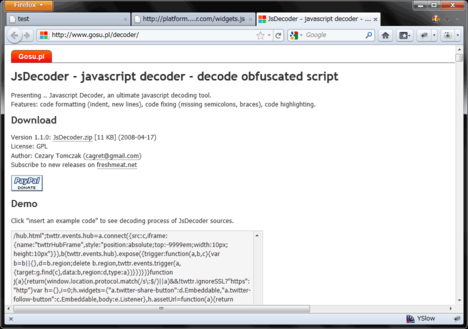
ここで、難読化されたJavaScriptを平易な形で書き戻してくれるサービスを使います。
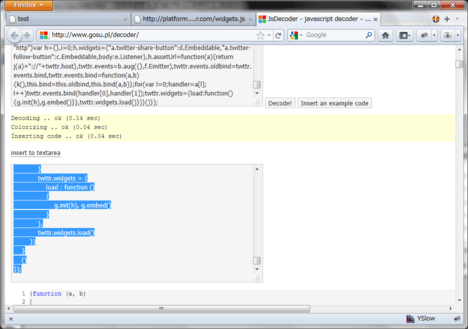
widgets.jsのソースをコピーペーストして、解読してみます。
解読したソースをコピーし、.jsファイルとして保存します。
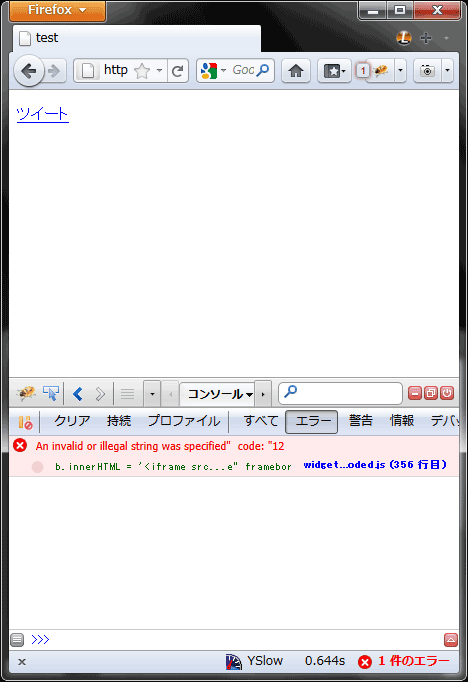
HTMLをさっき保存した.jsファイルを使うように書き換えた後、もう一度Firefoxで読み込んでみました。

▲356行目でエラー
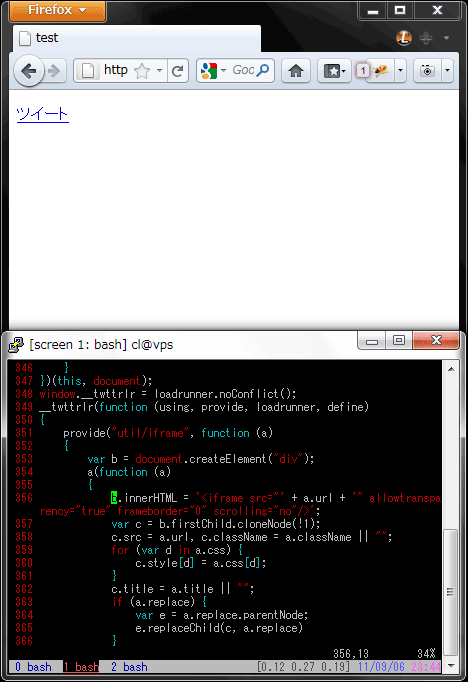
今度は、ソースが平易になっていますので、ソースの356行目を見ます。

▲iframeをinnerHTMLでぶっこんでる
どうやら、innerHTMLにiframeをぶっこんでいるところがだめなので、
//b.innerHTML = '<iframe src="' + a.url + '" allowtransparency="true" frameborder="0" scrolling="no"/>';
var iframe = document.createElement("iframe");
iframe.setAttribute('src', a.url);
iframe.setAttribute('allowtransparency', 'no');
iframe.setAttribute('frameborder', '0');
iframe.setAttribute('scrolling', 'no');
b.appendChild(iframe);
と書き換えてみて、リロードしたら、みごと表示されました。

▲おめでとう!
~~~
ここまでやっといてなんですが、XHTMLやめれば普通に表示できますので、やめたほうがいいと思いますよ。
投稿 大野 義貴 [XHTML/XHTML5] | 固定リンク |
スポンサードリンク
トラックバック(0)
トラックバックURL: http://blog.dtpwiki.jp/MTOS/mt-tb.cgi/3702







![: Amazon.co.jp: プラスティック・メモリーズ 1【完全生産限定版】(イベントチケット優先販売申込券付) [Blu-ray]](/lists/_9/B00VWX66E8.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 2【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX66K2.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 3【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX6MV0.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 4【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX66IO.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 5【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX6Y0E.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 6【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX69D6.jpg)

![STEINS;GATE Vol.1【初回限定版】 [Blu-ray]](http://ec2.images-amazon.com/images/I/51P0IY34YCL._SL500_AA240_.jpg)

コメントする