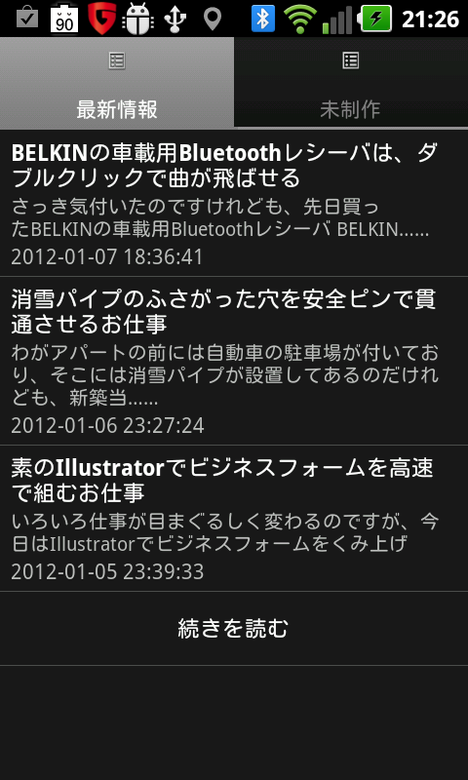
Titanium MobileでRSSをこまごまと読み込む
スポンサードリンク
Titanium MobileというJavaScriptでスマートフォンアプリが作れてしまう開発環境を正月あたりからいじっているのですけれども、つまりスマートフォンサイトもいいけどスマートフォンアプリを作れるようになっておいた方がいいかなーということなんですけれども、まずは手始めに、RSSを読み込んで表示するやつを身につければいいかなーと思って、
Titanium Mobile を使って、シンプルなRSSリーダーを作る | バシャログ。 [c-brains.jp]
を参考にしてみたのですが、Web上のRSS表示だったら、RSSを全部読み込んで不必要な分を捨てるような富豪的なプログラムでいいのかもしれないですけれども、スマートフォンなので、なるべく必要な分の通信だけするようにすればいいのではないか、という方針で、YQLを使って、RSSをこまごまと読み込むようにしてみました。
Filename: app.js
// Win1を作る
var win1 = Titanium.UI.createWindow({
title: 'news',
});
// tableView1を作る
var tableView1 = Titanium.UI.createTableView({
data: []
});
// win1の中身には、TabView1を割り当て
win1.add( tableView1 );
// Win2を作る
var win2 = Titanium.UI.createWindow({
title: 'test',
});
// tableViewを作る
var tableView2 = Titanium.UI.createTableView({
data: []
});
// win2の中身には、TabView2を割り当て
win2.add( tableView2 );
// tab1を作る。中身はwin1
var tab1 = Titanium.UI.createTab({
window: win1,
icon: 'KS_nav_ui.png',
title: '最新情報',
});
var tab2 = Titanium.UI.createTab({
window: win2,
icon: 'KS_nav_ui.png',
title: '未制作',
});
// TabGroupを作る
var tabGroup = Titanium.UI.createTabGroup();
// tabGroupにtab1,tab2を追加
tabGroup.addTab( tab1 );
tabGroup.addTab( tab2 );
// TabGroupを表示
tabGroup.open();
// 読み込むfeedのURL
var feedUrl = 'http://feeds.feedburner.com/MCPC';
// 画面表示されている全てのfeedアイテム
var feedItems = [];
// YQLで読み込むfeedの位置
var offset = 1;
// YQLで一度に読み込むfeedの数
var limit = 3;
// TableView1内がタップされたときの動作を定義する
tableView1.addEventListener(
'click',
function( e ) {
if (e.index < (offset - 1) ) {
var entryWindow;
var entryView;
// 新しくWindowを作ってWebViewを表示します
entryWindow = Titanium.UI.createWindow({
title: feedItems[ e.index ].title
});
entryView = Titanium.UI.createWebView({
url: feedItems[ e.index ].link
});
entryWindow.add( entryView );
// 現在のTabでWebViewのWindowを表示
tab1.open( entryWindow );
}
else {
feedGet();
}
}
);
feedGet();
// feedを取得して、TableView1に表示する
function feedGet() {
// RSS を取得して、TableViewに表示する
var query = 'SELECT * FROM rss WHERE url="'
+ feedUrl + '" limit ' + limit + ' offset ' + offset;
// alert(query);
Titanium.Yahoo.yql(query, function ( e ) {
if (feedItems.length > 0) {
// tableView1の最後の項目を消す
tableView1.deleteRow( tableView1.data[0].rowCount - 1 );
}
if ( !( e.data ) ) {
// YQLのレスポンスが失敗の時
alert( 'YQLのレスポンスエラー。エラーメッセージ:' + e.message );
}
else {
// YQLのレスポンスが成功の時
var rssitems = e.data.item;
rssitems.forEach ( function( item ){
feedItems.push( item );
_appendRow( tableView1, item );
offset++;
});
_appendRowReadNext( tableView1 );
}
});
}
// feed項目をtableViewに追加する
function _appendRow( tableView, item ) {
var row = Titanium.UI.createTableViewRow();
row.className = 'entry';
row.height = 'auto';
row.layout = 'vertical';
row.add(Titanium.UI.createLabel({
text: item.title,
top: '4dp',
left: '4dp',
right: '4dp',
height: 'auto',
color: 'white',
font: { fontWeight: 'bold',
fontSize: '15dp',
},
}));
row.add(Titanium.UI.createLabel({
text: item.description.slice( 0, 50 ) + '……',
top: '0dp',
left: '4dp',
right: '4dp',
height: 'auto',
font: { fontSize: '13dp', },
}));
row.add(Titanium.UI.createLabel({
text: item.date.replace( 'T', ' ' )
.replace( '+09:00', '' ),
left: '4dp',
height: 'auto',
}));
tableView.appendRow( row );
return;
}
// 「続きを読む」項目をtableViewに追加する
function _appendRowReadNext( tableView ) {
var row = Titanium.UI.createTableViewRow();
row.className = 'entry';
row.height = 'auto';
row.layout = 'vertical';
row.add(Titanium.UI.createLabel({
text: '続きを読む',
textAlign: 'center',
top: '4dp',
left: '4dp',
right: '4dp',
height: '42dp',
color: 'white',
font: { fontWeight: 'bold',
fontSize: '15dp',
},
}));
tableView.appendRow( row );
return;
}
RSSを読み込みと表示ができれば、サーバサイドで頑張りさえすればいろいろできますよね。
まだ書き方のスタイルが分かんないなあ。
スポンサードリンク
トラックバック(0)
トラックバックURL: http://blog.dtpwiki.jp/MTOS/mt-tb.cgi/3825






![: Amazon.co.jp: プラスティック・メモリーズ 1【完全生産限定版】(イベントチケット優先販売申込券付) [Blu-ray]](/lists/_9/B00VWX66E8.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 2【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX66K2.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 3【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX6MV0.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 4【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX66IO.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 5【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX6Y0E.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 6【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX69D6.jpg)



コメントする