InDesignCSのJavaScriptで自動組版っぽいことしてみようかなと思った。(3)
スポンサードリンク
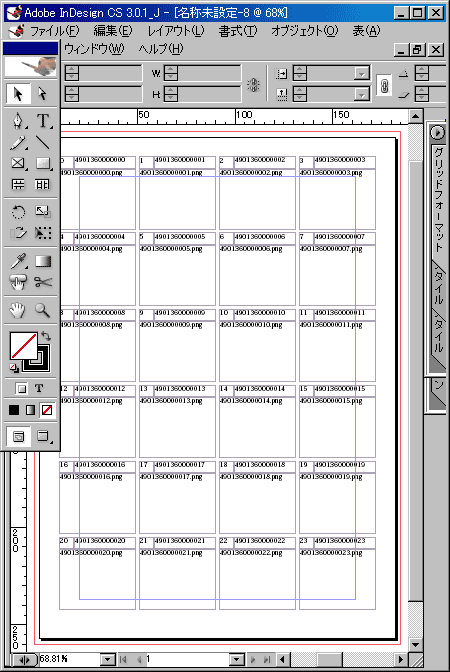
自動組版のデータをどう用意するかっていうのは後で考えるとして、可変データをとにかく配置することを考えてみました。とりあえず、JAN コードを模した数字をデータとして与えてみます。あくまでも模した数字なので、チェックデジットとか考えない方向で。
data = new Array();
data [ 0] = "4900000000000";
data [ 1] = "4900000000001";
data [ 2] = "4900000000002";
data [ 3] = "4900000000003";
data [ 4] = "4900000000004";
data [ 5] = "4900000000005";
data [ 6] = "4900000000006";
data [ 7] = "4900000000007";
data [ 8] = "4900000000008";
data [ 9] = "4900000000009";
data [10] = "4900000000010";
data [11] = "4900000000011";
data [12] = "4900000000012";
data [13] = "4900000000013";
data [14] = "4900000000014";
data [15] = "4900000000015";
data [16] = "4900000000016";
data [17] = "4900000000017";
data [18] = "4900000000018";
data [19] = "4900000000019";
data [20] = "4900000000020";
data [21] = "4900000000021";
data [22] = "4900000000022";
data [23] = "4900000000023";
pageObj = app.documents.add();
pageObj.documentPreferences.pageWidth = "182mm";
pageObj.documentPreferences.pageHeight = "257mm";
l = data.length;
ox = 10;
oy = 10;
for (i = 0; i < l; i++ ) {
x = ox + (i % 4) * 41;
y = oy + Math.floor(i / 4) * 39;
txtObj = pageObj.textFrames.add();
txtObj.visibleBounds = [y,x, y+5.75, x+7.25];
txtObj.contentType = ContentType.textType;
txtObj.contents = i.toString(10);
txtObj.characters[0].pointSize = "14q";
x = x+7.75;
txtObj = pageObj.textFrames.add();
txtObj.visibleBounds = [y, x, y+5.75, x+31.25];
txtObj.contentType = ContentType.textType;
txtObj.contents = data[i];
x = x-7.75;
y = y+6.25;
txtObj = pageObj.textFrames.add();
txtObj.visibleBounds = [y, x, y+30.75, x+39];
txtObj.contentType = ContentType.textType;
txtObj.contents = data[i].concat(".png");
}

▲ふーん
次への布石はちょっと打っておいてみました。
スポンサードリンク
トラックバック(0)
トラックバックURL: http://blog.dtpwiki.jp/MTOS/mt-tb.cgi/888





![: Amazon.co.jp: プラスティック・メモリーズ 1【完全生産限定版】(イベントチケット優先販売申込券付) [Blu-ray]](/lists/_9/B00VWX66E8.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 2【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX66K2.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 3【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX6MV0.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 4【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX66IO.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 5【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX6Y0E.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 6【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX69D6.jpg)



コメントする