MacIE5でSELECT要素がJavaScriptでうまく選択できないよ
スポンサードリンク
こんなソース。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=UTF-8" />
<title>SELECT test</title>
<meta http-equiv="content-script-type"
content="text/javascript" />
<script type="text/javascript">
<!--
function test() {
document.testform.dateyear.value
= '08';
}
-->
</script>
</head>
<body onload="test();">
<h1>SELECT test</h1>
<p>dateyear.value = '08';</p>
<form name="testform" method="post" action="#">
<select name="dateyear">
<option value="">----</option>
<option label="2006" value="06">2006</option>
<option label="2007" value="07">2007</option>
<option label="2008" value="08">2008</option>
<option label="2009" value="09">2009</option>
<option label="2010" value="10">2010</option>
<option label="2011" value="11">2011</option>
<option label="2012" value="12">2012</option>
<option label="2013" value="13">2013</option>
<option label="2014" value="14">2014</option>
<option label="2015" value="15">2015</option>
</select>年
</form>
</body>
</html>
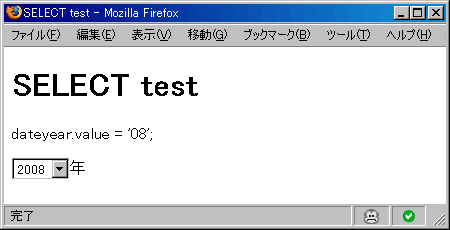
Firefox。

▲2008年が選択されたよ
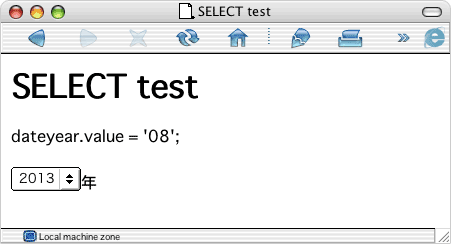
MacIE5。

▲(0番目から数えて)8番目の項目(2013年)が選択されたよ
どうしよう。MacIE5 隔離か。
~~~
あと今日は prototype.js必須のライブラリを prototype.js なし、apply なしの MacIE5 で動くように書き換えるとかいうのをやりました……
スポンサードリンク
トラックバック(0)
トラックバックURL: http://blog.dtpwiki.jp/MTOS/mt-tb.cgi/1904





![: Amazon.co.jp: プラスティック・メモリーズ 1【完全生産限定版】(イベントチケット優先販売申込券付) [Blu-ray]](/lists/_9/B00VWX66E8.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 2【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX66K2.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 3【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX6MV0.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 4【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX66IO.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 5【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX6Y0E.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 6【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX69D6.jpg)



コメントする