ALL ABOUT namco VOL.1 巻末風のドットパターン図を作る
スポンサードリンク
インデックスカラーのGIF画像やPNG画像などから、tableタグを使ってHTMLを生成します。HTMLは、コピー&ペーストでタブ区切りのマトリクスデータになります。
http://labo.dtpwiki.jp/imgastbl/ [labo.dtpwiki.jp]
使用例:
アンドアジェネシス(コードネーム:アドーアギレネス)をひとつ用意します。

▲綺麗な顔してるだろ、浮かんでるんだぜ それ
アップロードするとtableタグで表示されます。

▲綺麗な顔してるだろ、tableタグなんだぜ それ
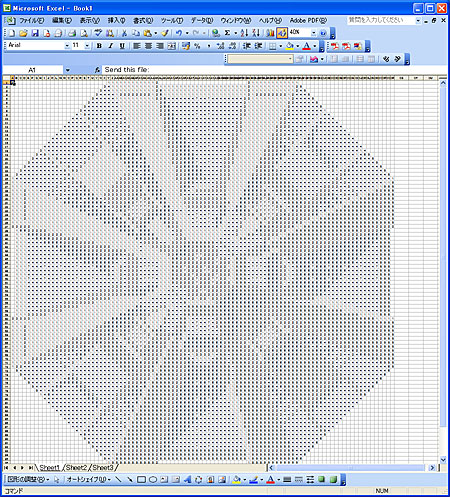
全選択して、コピー、Excelにペーストすると、同じ色で塗りつぶす箇所が同じ数字として表記されたマトリクスがきれいに配置されます。
これって、昔電波新聞社から出ていた、ALL ABOUT namco VOL.1の巻末風じゃね?
昔は、あの本の巻末を見て日立S1ていうパソコンのイメージジェネレーター(ほかのパソコンでいうところのPCG)でナムコキャラ表示しようとしてデジタル8色だと無理ーとかやっていましたが、今は逆に画像から図に起こせちゃうってことで感慨もひとしおです。
こっから先、InDesignのIDMLに起こすなんてことしたいところなんですけれども、僕がやるとしたら半年後だなー
これ作るにあたって、
perlでテーブルアート - KUMA TYPE [blog.kumacchi.com]
を参考にしました。ガストノッチ!
コード:
filename: index.cgi
#!/usr/bin/perl
use strict;
use warnings;
use utf8;
use CGI;
#use CGI::Carp qw(fatalsToBrowser);
use GD;
use HTML::Template;
$CGI::POST_MAX = 1024 * 10; # 10kbyte
my $q = CGI->new(); # CGIオブジェクト
my $prefix = 'c'; # カラー定義CSSでクラス名を指定する時のprefix
my $style; # カラー定義CSSが入ります
my $html = q(); # tableタグの中身が入ります
# Uploadされたものをtableタグへ処理
if ( $q->request_method() =~m/post/i ) {
my $fh = $q->upload('filename');
if (!$fh) {
if ( $q->cgi_error() ) {
print $q->header( -status => $q->cgi_error() );
print $q->start_html( $q->cgi_error() );
print $q->h1( $q->cgi_error() );
print $q->p("post file was too large. max: $CGI::POST_MAX bytes" );
print $q->hr();
print $q->end_html();
exit 0;
}
else {
print $q->header( -status => 503 );
print $q->start_html( "503" );
print $q->h1( "503" );
print $q->p("no file send." );
print $q->hr();
print $q->end_html();
exit 0;
}
}
my $temp_path = $q->tmpFileName($fh);
my $file = $temp_path;
my $imageorg = GD::Image->new($file);
my $dw = $imageorg->width;
my $dh = $imageorg->height;
my $image = GD::Image->new( $dw, $dh );
$image->fill(0, 0, $image->colorAllocate( 255, 255, 255 ) );
GD::Image::copy($image, $imageorg, 0, 0, 0, 0, $dw, $dh );
my $color;
for ( my $y = 0; $y < $image->height; $y++ ){
$html .= " <tr>\n";
for ( my $x = 0; $x < $image->width; $x++ ){
my $index = $image->getPixel( $x, $y );
my( $r, $g, $b ) = $image->rgb( $index );
my $hr = unpack( "H2", pack( "C", $r ));
my $hg = unpack( "H2", pack( "C", $g ));
my $hb = unpack( "H2", pack( "C", $b ));
$color->{"$prefix$index"} = "#$hr$hg$hb";
my $str = $index eq 0 ? ' ' : $index;
$html .= qq( <td class="$prefix$index"><span>$str</span></td>\n);
}
$html .= " </tr>\n";
}
foreach my $index ( sort keys %$color ) {
push @$style, {index => $index, color => $color->{$index}, };
}
close $fh; # アップロードされたファイル
}
# HTML出力
binmode DATA => ':raw';
my $tmpl = HTML::Template->new( filehandle => *DATA );
$tmpl->param( table => $html, script_url => $q->url() );
$tmpl->param( loop_style => $style ) if $style;
$tmpl->param( limit => $CGI::POST_MAX ) if $CGI::POST_MAX != -1;
print $q->header(-type => 'text/html', -charset => 'UTF-8',);
print $tmpl->output;
exit;
__END__
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=UTF-8" />
<title>image as table</title>
<meta http-equiv="content-style-type" content="text/css" />
<link rel="stylesheet" type="text/css"
href="//yui-s.yahooapis.com/2.7.0/build/reset-fonts-grids/reset-fonts-grids.css" />
<style type="text/css">
form p#input {
border-top: 4px solid blue;
padding-top: 20px;
}
table {
margin: 20px auto;
}
td span {
display: block;
width: 2px;
height: 2px;
overflow: hidden;
}
<tmpl_if name="loop_style">
<tmpl_loop name="loop_style"
> .<tmpl_var name="index"> { background-color: <tmpl_var name="color"
>; color: <tmpl_var name="color">; }
</tmpl_loop
></tmpl_if>
</style>
</head>
<body>
<form action="<tmpl_var name="script_url" escape="html">"
method="post" name="upload"
enctype="multipart/form-data">
<p id="input">
<label for="filename">
Send this file:
</label>
<input type="file"
name="filename" id="filename" />
<input type="submit" />
</p>
</form>
<table id="imageastable" summary="image as table">
<tbody>
<tmpl_var name="table">
</tbody>
</table>
<p>
GIFなどの色数が少ない画像をアップロードすると、tableタグで画像を表現します。
</p>
<tmpl_if name="limit"><p>
容量制限は<tmpl_var name="limit" escape="html">byteです。
</p></tmpl_if>
<p>
全選択・コピーで、クリップボードに数字データを入力できます。
</p>
</body>
</html>
スポンサードリンク
トラックバック(0)
トラックバックURL: http://blog.dtpwiki.jp/MTOS/mt-tb.cgi/2794






![: Amazon.co.jp: プラスティック・メモリーズ 1【完全生産限定版】(イベントチケット優先販売申込券付) [Blu-ray]](/lists/_9/B00VWX66E8.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 2【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX66K2.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 3【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX6MV0.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 4【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX66IO.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 5【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX6Y0E.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 6【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX69D6.jpg)



コメントする