iPad用HTMLのメタタグapple-mobile-web-app-capableを試してみる
スポンサードリンク
iPadには、Webページを開くボタンを、ホーム画面に配置することができるのですが、その配置するときに、HTML内で、<meta name="apple-mobile-web-app-capable" content="yes" >とかしておくと、ホーム画面から開いたとき、Safariがフルスクリーンモードになり、あたかも普通のアプリのように見える、と言うネタがあったので、ちょうど手持ちのサイトではAdobe Creative Suite対応店マップ
http://labo.dtpwiki.jp/printshop/
があったので、設定してみました。
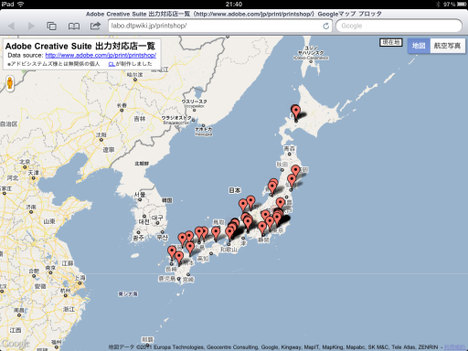
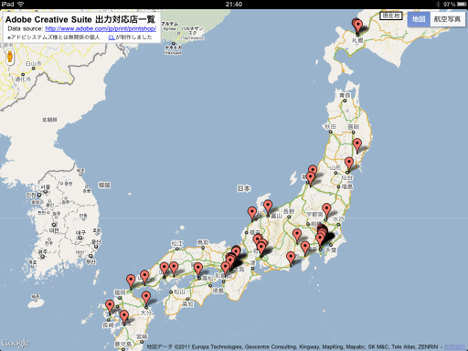
次の画面は、それぞれ、上記メタタグなし、メタタグありの状態でホーム画面に登録したものです。登録した時点のメタタグの有無で、挙動が変わります。

▲アイコンが違うのは、デスクトップ登録時に表示がそれぞれ異なっていたから
実際、順番に起動してみますね。
まず、メタタグなし。
つぎ、メタタグあり。
メタタグをありの状態にして、iPadのユーザインタフェースをまねると、ブラウザアプリなのに、あたかもネイティブアプリであるかのような振る舞いになるわけですね。
個人的にはこういう案件からますます縁遠くなってきたような気がしますけれども、こういうのやっていると面白いなーとか思います。
あと、iPadやiPhoneは、終了ボタンがハードボタンなので、ブラウザアプリ側で終了ボタン作る必要がないっていうのは、結構いけてる仕様だなあと思いました。
スポンサードリンク
トラックバック(0)
トラックバックURL: http://blog.dtpwiki.jp/MTOS/mt-tb.cgi/3497







![: Amazon.co.jp: プラスティック・メモリーズ 1【完全生産限定版】(イベントチケット優先販売申込券付) [Blu-ray]](/lists/_9/B00VWX66E8.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 2【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX66K2.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 3【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX6MV0.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 4【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX66IO.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 5【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX6Y0E.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 6【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX69D6.jpg)



コメントする