Twitterで#をハッシュタグと認識させないようにするには、HTMLの数値文字参照#を使う。
スポンサードリンク
(2012-05-25 17:09訂正)
上記日付時点で試してみたら、TwitterのWeb表示での数値文字参照の表示はできなくなっていますので、記事を修正しました。
一般的なウェブの投稿で流用できる技であり、論旨は後半の「印刷業界で数値文字参照みたいなものが使えるようになるといいね」というものですので、記事として残しておきます。
なお、最近、「InDesignでCIDコードを入力しておいて、あとから文字に変換するスクリプト」の動きが出ているようです。先方作者さんから絶縁言い渡されているのでリンクできないのが残念ですが……
~~~
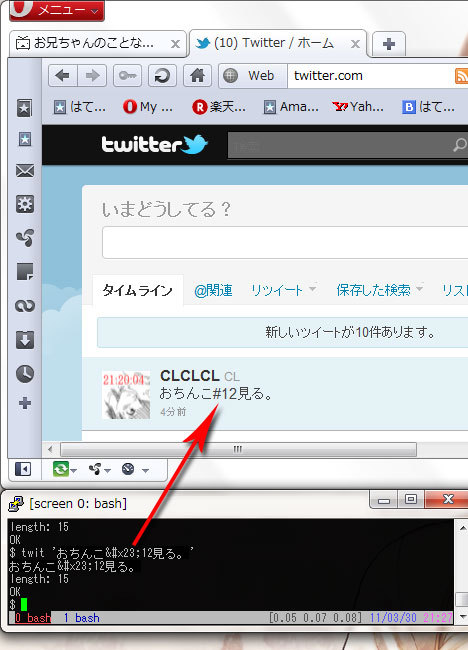
あんまり気にしている人はいないと思うんですけれども、Twitterで適当なローマ字単語の前に#を付けると、ハッシュタグとして認識されるわけですけれども、それを防ぐためには、HTMLの数値文字参照「#」を使うとよいです。

▲ちゃんと数値文字参照で実体の文字が表示されているぜ
#でもいいじゃないか、と思うかもしれませんが、キーボードのフルキー側の1~9に合わせて!~)が、そのキーをシフトキーを押しながらタイプしたときに表示される記号と一致しているので、便利だと思いますよ。
実際、お手元のキーボードのフルキー側の「3」の上側には、「#」が書いてあると思います。それからすると、「」に、「3」をくっつけた、「#」が、「#」の数値文字参照ってことになります。
このTwitterへPOSTする時HTMLの数値文字参照を使うのを応用すると、@を@ もしくは@で入力することで、mentionとして認識されなくなります。
例えば、ServersMan@VPSについてTwitterで書き込むとき、そのまま「ServersMan@VPS」と書くと、@vpsさんにmentionを飛ばすことになりますが、「ServersMan@VPS」と書くと、セーフです。
数値文字参照はけっこう便利ですね! 僕は業界としては一応印刷業界に所属していますので、早くInDesignなどのDTPソフトで普通に使えるようになってほしいと思います。
スポンサードリンク
トラックバック(0)
トラックバックURL: http://blog.dtpwiki.jp/MTOS/mt-tb.cgi/3541





![: Amazon.co.jp: プラスティック・メモリーズ 1【完全生産限定版】(イベントチケット優先販売申込券付) [Blu-ray]](/lists/_9/B00VWX66E8.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 2【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX66K2.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 3【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX6MV0.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 4【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX66IO.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 5【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX6Y0E.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 6【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX69D6.jpg)

![STEINS;GATE Vol.1【初回限定版】 [Blu-ray]](http://ec2.images-amazon.com/images/I/51P0IY34YCL._SL500_AA240_.jpg)

コメントする