Twitter Streaming APIを使ったTwitterクライアントで、ストック部分とフロー部分を同居させる必要があるのに気づいた
スポンサードリンク
まだまだ作っているオリジナルTwitterクライアントなのですが、そもそも、11月26日に行われるDTPの勉強会のツイートを集約する、ていう目的で作るものなので、1週間前だし、多少の問題は抱えていますが、この解決を自力で出来なさそうなのでヘルプを募ってみたが声は届かないみたいだし、とはいっても、サーバが止まらないように人力で監視すればいいだけなので、そろそろ固めてしまって公開しようかなーとかとも思ったのですが、よーく考えてみると、このクライアント、過去に発言された部分をDBに記録していて、接続時にブラウザへ送信しているのですが、現在はその転送にもWebSocketを使っている関係上、一気に大量のツイートを転送できないという問題があることが発覚しました。
これは、プログラムを見直さなければならない。
で、よく考えたんですけれども、最初の、つないだ時点からだらだら表示させるだけのクライアントだったら、サーバから流れてくるデータをブラウザ側でWebSocketでだらだら受け取ればいいのですが、過去のツイートを表示させる、というところで話が変わってきた。過去のツイートというのは、ストックで、今流れてきているのが、フローだとすると、これらにはタイムライン上で明確な分水嶺があるわけです。
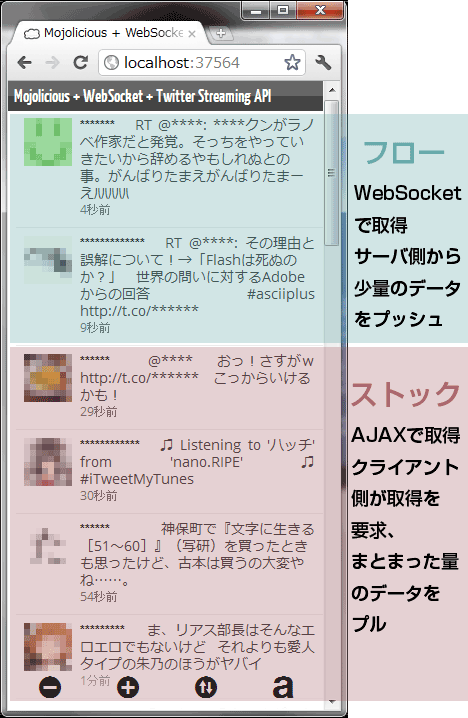
図にするとこんな感じ。

▲ストックとフロー
このように、性格が違うものが1つのタイムラインに並んでいるわけです。ならば、それぞれの領域でデータの取得方法をそれぞれに合ったものにすればいいと気付きました。
フローのほうは、ブラウザ側からするといつデータが飛んでくるかわからないのですから、明らかにWebSocketで少量のデータをその都度サーバからもらう方が効率がいいですよね。
一方、ストックのほうは、ブラウザ側の操作によってDBに問い合わせをして、出てきた分をデータを待ち構えているブラウザにぶっこんでやる方がいいので、AJAXでやればいい。
というわけで、この期に及んで、2つの方式をくっつけるハイブリッド式のクライアントを作る必要が出てきてしまいました。
来週までに間に合うのかな……
スポンサードリンク
トラックバック(0)
トラックバックURL: http://blog.dtpwiki.jp/MTOS/mt-tb.cgi/3774





![: Amazon.co.jp: プラスティック・メモリーズ 1【完全生産限定版】(イベントチケット優先販売申込券付) [Blu-ray]](/lists/_9/B00VWX66E8.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 2【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX66K2.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 3【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX6MV0.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 4【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX66IO.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 5【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX6Y0E.jpg)
![: Amazon.co.jp: プラスティック・メモリーズ 6【完全生産限定版】[Blu-ray]](/lists/_9/B00VWX69D6.jpg)



コメントする